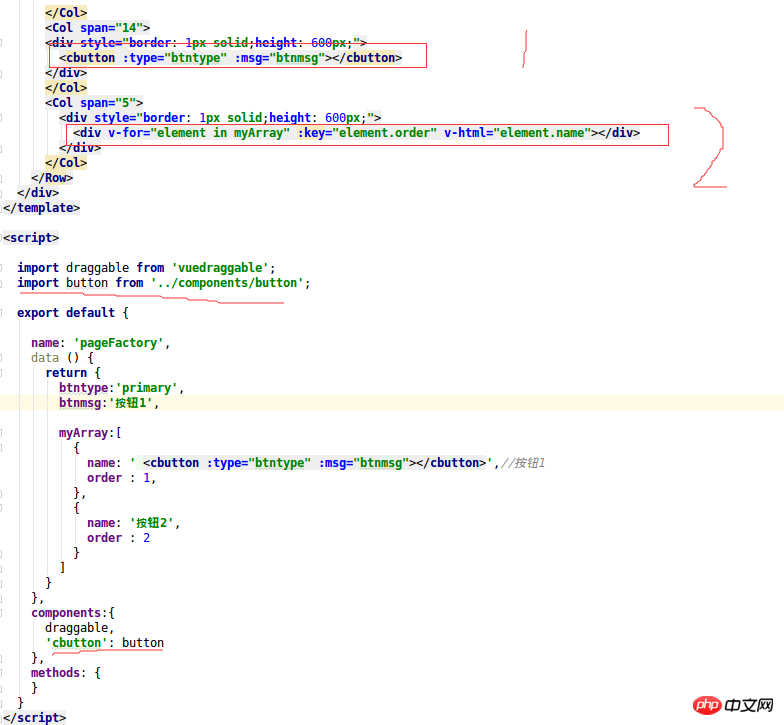
コードは以下のとおりです:

cbutton はカスタム コンポーネントです。ケース 1 では、問題なく正常です。ケース 2 では、v-html はネイティブ コンポーネントのみをレンダリングできます。
2 は動的出力が必要です。この状況は、次の方法で解決する必要がありますか? render? jsx はどうですか?
render 関数を使用したことがないので、助けてください
淡淡烟草味2017-06-28 09:30:58
公式ドキュメントには、v-html は純粋な HTML のみをレンダリングできると明確に記載されています
最初の方法は書かれていますが、テンプレートを設定してノードを直接走査した方が良いのではないでしょうか? リーリー