もともと github を使用して、作成した vue デモをプレビューしたかったのですが、それが機能しないことがわかり、ビルドしたファイルを ngnix サーバーに取り込んで実行したいと言いました。
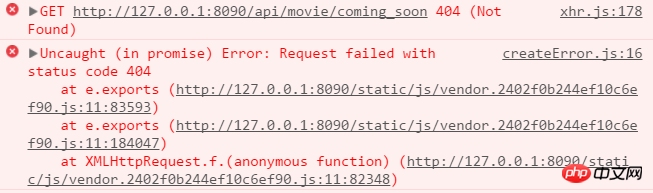
1. デモでは Douban API へのクロスドメイン アクセスが使用されています。プロキシが設定されています。npm run dev はドメインを越えてアクセスできます。しかし、サーバー上で実行すると、次のようにエラーが発生するのはなぜですか下に###


実は、上記の 3 つの質問は、「ngnix サーバー上のドメインを越えて Douban API データにアクセスする方法」として要約されています。 。 。こんなに難しいとは思いませんでした。 。
経験豊富な専門家からの回答をお願いします。ありがとうございます。
滿天的星座2017-06-28 09:30:47
これはドメイン名の問題です。最初にグローバル URL を定義する必要があります
グローバル変数の定義方法がわからない場合は、SFで検索するとたくさんあります
リーリー。ローカルで開発された場合、isDebugはtrueとなり、サーバーに送信された場合、isDebugはfalseになります
三叔2017-06-28 09:30:47
私が理解している問題: 導入vue到github.
具体的なコードを投稿する時間がないので、アイデアについて話しましょう:
わかりました、ここにはngnixサーバーは必要ありません。
私たちが知っていることは 2 つあります:
github访问是访问index.html;
vueパッケージ化されたファイルはサーバー側で実行する必要があります
それで、問題は、vue打包的index.html作为githubパッケージ化された index.html を github のエントリ ファイルとして使用できるようになりました。つまり、問題はパッケージ化の問題であるはずです。
サーバーはプロキシを設定していますが、単にサーバー上でクロスドメインを実行したい場合は、まだ多くの作業を行う必要があります。npm run dev之所以能运行是因为你在本地的nodejs