変数の定義
ステートメントを繰り返します
代言2017-06-28 09:30:46
独立したスコープを持たせましょう
const は読み取り専用の定数を宣言します。一度宣言すると、定数の値は変更できません。
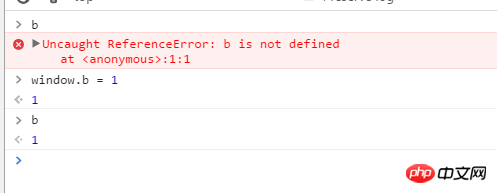
グローバル変数がウィンドウに割り当てられます(これは望ましくないことかもしれません)
window 属性に値を代入するのは非常に一般的な方法ですが、代入オブジェクトは window です
Object.defineProperty は、セッター メソッドとゲッター メソッドを設定したり、
変更不可能にしたり、オブジェクトの列挙になるのを防ぐこともできます
曾经蜡笔没有小新2017-06-28 09:30:46
jsのグローバルレベルはウィンドウオブジェクトです。したがって、a はウィンドウ上でアクセスでき、d もウィンドウ上に直接割り当てられている場合はアクセスできます。 e もウィンドウに関連付けられています。
let と const は ES2015 に属しており、それらと一緒に ブロックレベルのスコープ があります。これは、それらが定義するものは現在のブロックレベルのスコープ内にのみ存在し、他の場所ではアクセスされないことを意味します。
その後、最後のプロンプトが占有されました。これは次のように説明できると思います