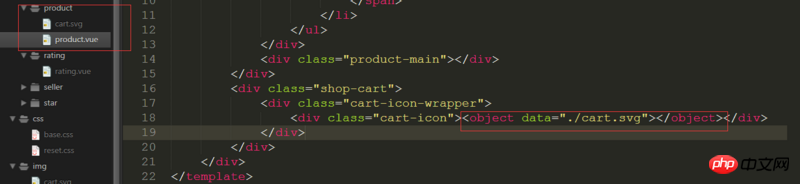
インターネットでは object 要素を使用できますが、404 が報告されるため、パスは間違いなく正しいです。
コード: 
PHP中文网2017-06-28 09:28:52
リソースは svg であるため、svg タグを使用して参照するのが最善です。これにより、svg のサイズ変更、塗りつぶしの色、および一連の svg 機能を設定できます。
引用方法は使用するローダーによって異なります:
html:
リーリーウェブパック:
リーリーローダーアドレス: https://github.com/kisenka/svg-sprite-loader
APIの詳細をご覧いただけます。
typecho2017-06-28 09:28:52
写真として使用した場合は、そのまま背景として使用できますbackground-image: url('../../../static/icons/site.svg');