各カードをクリックしてエラー メッセージを表示します
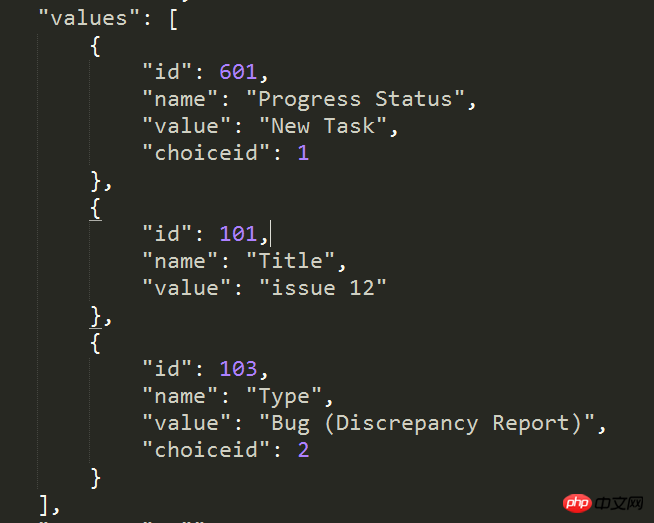
リーリー



伊谢尔伦2017-06-28 09:26:14

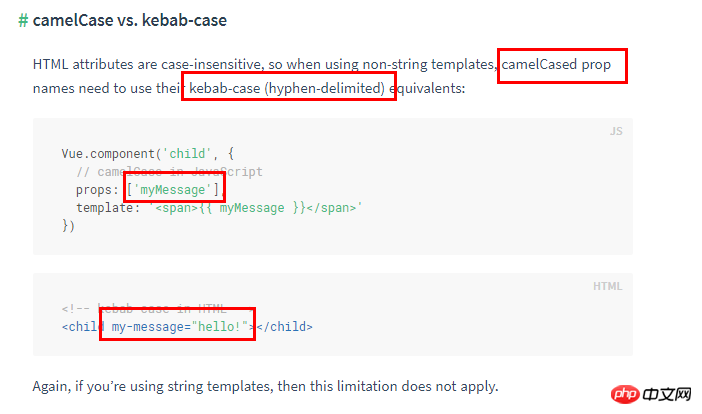
propsでキャメルケースで書かれた属性を-htmlの分割属性に変換する必要があるため、
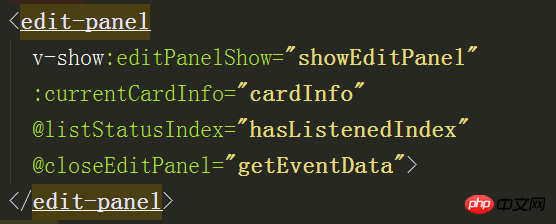
編集パネルのcurrentCardInfoを以下のように変更します
我想大声告诉你2017-06-28 09:26:14
あなたが{{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.values存在するから:
場合 currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].valueは実行されません。
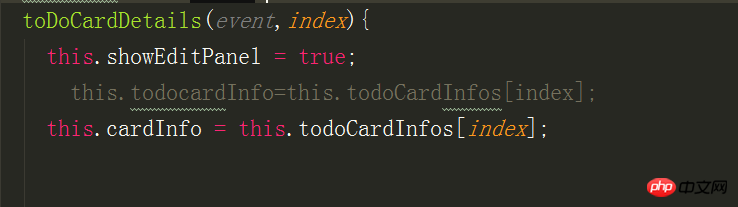
ただし、さらに変更の提案を提供できるように、子コンポーネントを呼び出すコードを親コンポーネントに投稿することをお勧めします。