
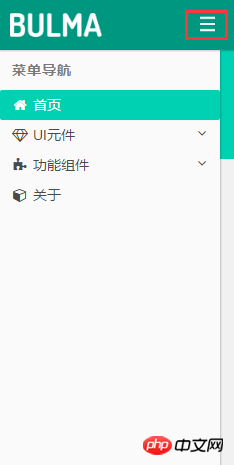
アチーブメント効果: ボタンをクリックすると、左側のメニューの幅が切り替わります。
Vuex を使用してフィールド IsOpen を保存しました。すると、nav コンポーネントと menu コンポーネントの両方がフィールドの初期値を取得し、また、次のときに切り替わります。 navコンポーネントボタンをクリックすると、IsOpenの値が切り替わりますが、幅を変更するクラス名は切り替わりません。
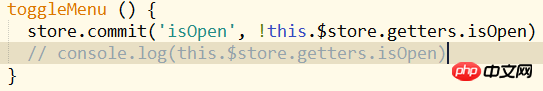
これはナビゲーション構成のコードです: 
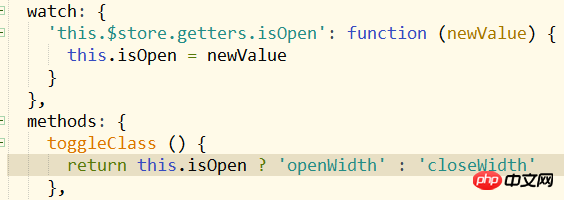
これはメニュー コンポーネントのコードです:

迷茫2017-06-27 09:21:31
「vuex」から {mapGetters } をインポートします
エクスポート{
リーリー}
ウェアハウスのゲッターファイルにスタイルを切り替えるコードを記述します
天蓬老师2017-06-27 09:21:31
vuex ドキュメントをよく読んでください
Vuex の状態ストレージはリアクティブです。 Vue コンポーネントがストアから状態を読み取るときに、ストア
内の状態が変化すると、それに応じて対応するコンポーネントが効率的に更新されます。
vuex データをタグに直接バインドできます
リーリー