問題は解決されました。CSS スタイルの問題です。 。 。 。 jsとは関係ありません。 。 。

タブにリストビューを含めました。
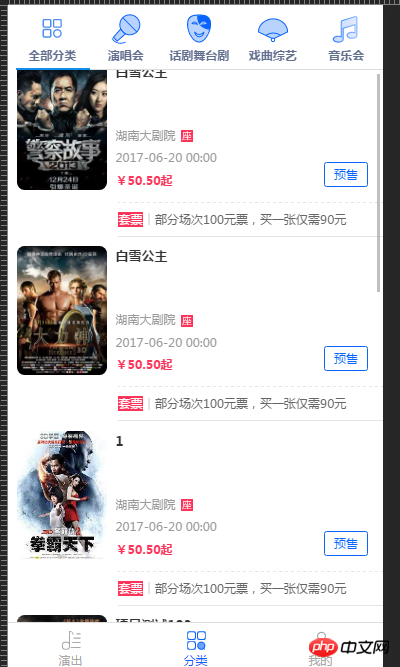
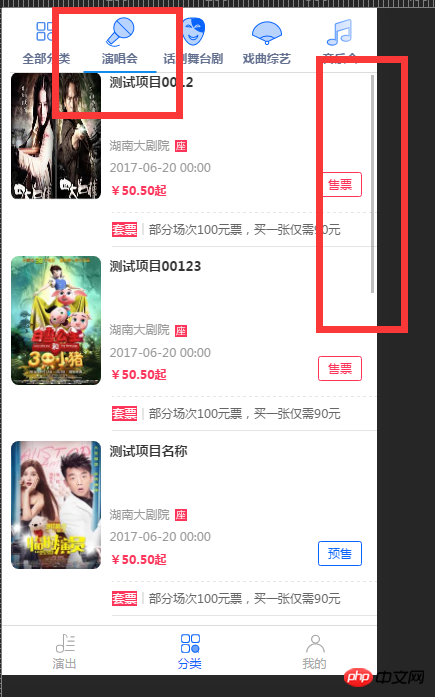
しかし、タブを切り替えると、リストビューのスクロール バーがすべて同じ位置になります。 。 。
つまり、最初のタブで 100 ピクセルスクロールし、同じく 100 ピクセルの位置にある 2 番目のタブに切り替えました。 。 componentDidMount これは 1 回だけトリガーされます...
各リストビューのスクロール バーがそれぞれの位置にあることを確認する方法。 。
結果は次のようになります:


天蓬老师2017-06-26 11:00:55
タブを切り替えるときに前の tabPane のスクロール位置を記憶できるため、tabPane がない場合のスクロール位置を維持できます。
https://github.com/ant-design...を読む
の高さを固定する別の方法があります。 styles.categoryList