画像参照:
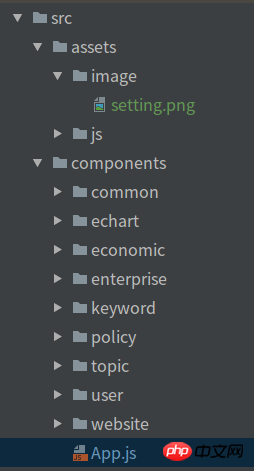
リーリーディレクトリ構造:

Lu Jin に関連して書かれているのに、画像が表示されないのはなぜですか?
コンソール プロンプト:

ウェブパック:
リーリー原因が判明しました:
リーリーLu Jin は dist に対する相対パスを記述する必要があります
しかし、ここで別の問題が発生します! このように記述すると、実際の運用環境では画像が表示されません!
静的リソースを下に置くつもりはありません。 /dist, downstairs 以下は静的ファイルの作成方法です。これで webpack が設定されます。共有できる友達はいますか?
学习ing2017-06-26 10:59:28
静的リソースの問題は解決されました。 解決策:
実稼働環境でコンパイルするときに、/static ディレクトリ内のファイルを /dist ディレクトリにコピーできます。
リーリー
リーリー
この方法では、コードに絶対パス /static/.. を記述するだけで済みます仅有的幸福2017-06-26 10:59:28
画像を書き込んだファイルはどこですか? 「../assets/image/setting.png」は、画像を書き込んだファイルがコンポーネントディレクトリにある場合にのみ有効です。
我想大声告诉你2017-06-26 10:59:28
vue-cli の webpack テンプレートを使用している場合は、次のような絶対パスに変換されます。 /images/setting.png画像は静的フォルダーに置くことをお勧めします。