欧阳克2017-06-26 10:59:22
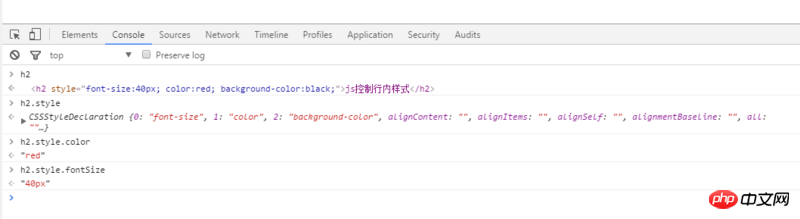
コンソールで出力テストを実行すると、それらの関係を明確に知ることができます:

h2 は Dom オブジェクトです、

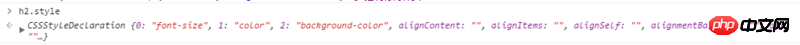
style は h2 の属性であり、h2.style もオブジェクトです


そして色はスタイルの下の属性です

h2.style.colorが必要なので、h2.style['color']も使用できます
補足:出力方法
ブラウザを開いてF12を押し、ブラウザデバッグツールを呼び出します。 
淡淡烟草味2017-06-26 10:59:22
たとえば、左手の親指の爪はオブジェクト属性 你.左手.大拇指.指甲 で表されます。
ただ大拇指.指甲と言ったら、どれがどれなのか誰にも分かりません。それがあなたのものだとは誰にも分かりません...
したがって、属性を見つけるには、既知のオブジェクト (オブジェクト参照) から開始して下方向に検索する必要があります。
ちなみに、ここで言う参照とは、代名詞「あなた」「私」「彼」、あるいは「ジョン」という名前のようなもので、もちろんプログラム内では変数と呼ばれることが一般的です。
曾经蜡笔没有小新2017-06-26 10:59:22
サブオブジェクトとは何ですか?
属性とオブジェクトの間に競合はありません。オブジェクトのプロパティは、
任意の タイプにすることができます。したがって、オブジェクトのプロパティもオブジェクトになる可能性があります。