1. React で要素の offsetX を取得するにはどうすればよいですか?
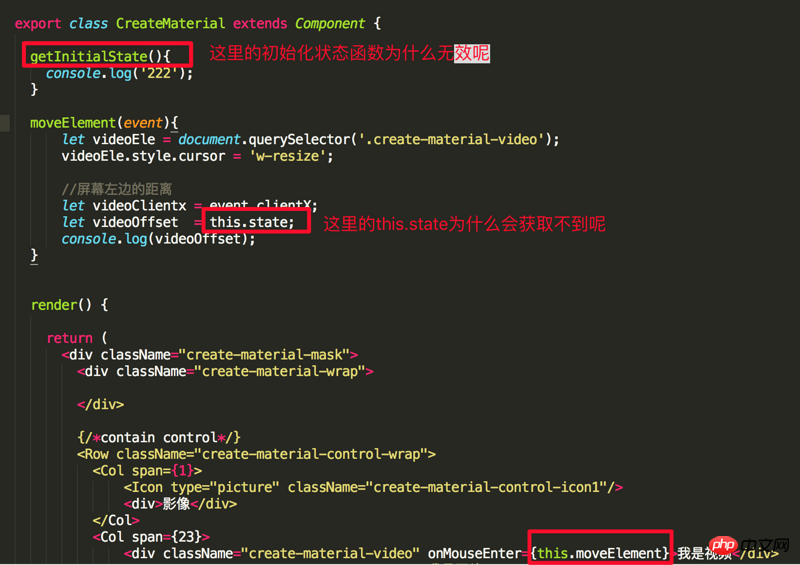
私のアイデアは this.state.offsetX を通じて取得することですが、これは実際には null です
2. コンポーネントの特定の状態はreactで初期化できますが、このようにgetInitialStateを書くとコンソールに警告エラーが表示されます。プロンプトは次のとおりです:

具体的なコードは次のとおりです
高洛峰2017-06-26 10:59:16
1.es6の書き方。デフォルト状態はコンストラクターで初期化されます
リーリー2. これをイベントコールバック関数で使用したい場合は、手動でバインドする必要があります
リーリーPHP中文网2017-06-26 10:59:16
エラーは明確に書かれているので、それのみを使用してください
リーリー キーワード作成時にとgetInitialState,在使用ES6的classが使用できる場合にのみ使用できます