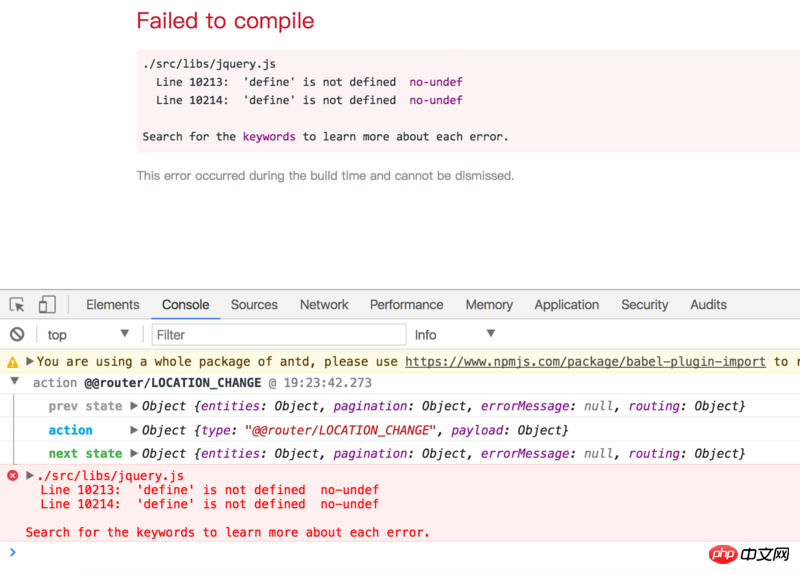
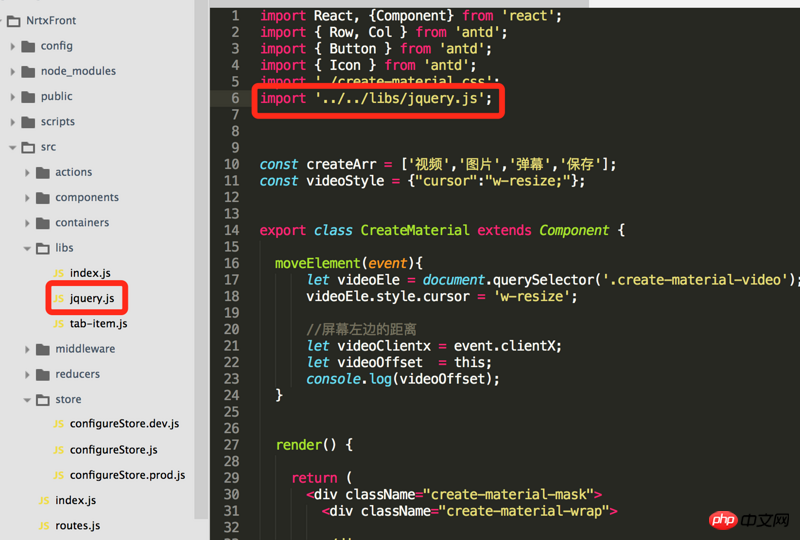
jQuery ファイルは正しく導入されましたが、コンパイル後にエラーが報告されました。経験豊富なドライバーからの回答をお願いします。


迷茫2017-06-26 10:59:05
npmでダウンロードした場合は、「jquery」から直接import $を使用できます。
ライブラリを手動でダウンロードした場合は、var $ = require('jquery path') を試すことができます。
インポートを使用して導入する必要がある場合は、jquery ライブラリを開き、クロージャの下部にあるエクスポートを手動で設定して jquery をエクスポートします
学习ing2017-06-26 10:59:05
それらはすべて世界中で導入されているため。
リーリー何か違いはありますか?
React に jq を導入しましたが、出発点は何ですか? 。 。
世界只因有你2017-06-26 10:59:05
1. エクスポート(module.export)とインポート
ES6モジュールには主にエクスポートとインポートの2つの機能があります:
エクスポートはこのモジュールの変数のインターフェースをエクスポートするために使用されます(ファイルはモジュールとして理解できます)
インポートはモジュールにエクスポートインターフェースを含む別のモジュールをロードするために使用されます。
つまり、export コマンドを使用してモジュールの外部インターフェイスを定義した後、他の JS ファイルは import コマンドを通じてこのモジュール (ファイル) をロードできます。
したがって、jquery がエクスポートまたは module.export をサポートしているかどうかを確認してください。
2. jQuery パッケージを直接インストールします
3. エラーメッセージについては、こちらを参照してください: https://stackoverflow.com/que...
習慣沉默2017-06-26 10:59:05
あなたのパッケージは標準の npm パッケージではありません。npm を使用して jQuery をインストールしてから
を使用することをお勧めします。