
2 つの JS をインポートしました。最初の JS は抽出されたパブリック JS で、2 番目はページ JS で、最初の JS に依存します。 2 つの JS をノンブロックでロードするだけでなく、依存関係を通常どおり処理できるようにしたいと考えています。つまり、1 つと 2 つは同時にロードされますが、2 つ目は最初のロードが完了した後にのみ実行されます。何をするか###
女神的闺蜜爱上我2017-06-26 10:58:31

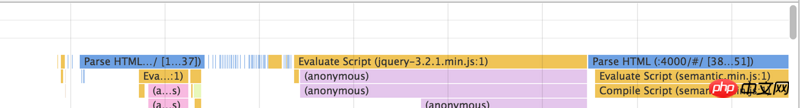
これは私です。これはヘッドにjsを入れて、parseHtmlを分割しています。最終的にはスクリプトを実行するため、本文の最後に置く必要はなくなりました
某草草2017-06-26 10:58:31
最新のブラウザは通常、デフォルトでこの処理メカニズムを使用します。
JSの並列ダウンロードは、上から下へ、ダウンロード後すぐに実行されます。このうち、次のものを先にダウンロードしても、上のものがダウンロードと実行が完了するまで待たなければなりません。
http://www.cnblogs.com/cococe...
为情所困2017-06-26 10:58:31
require.ensureあなたのニーズを満たすことができるはずです。
詳細については、webpack オンデマンドのパッケージ化とロードを参照してください
巴扎黑2017-06-26 10:58:31
require.ensure は同時にロードする必要があるため、要件には適していません。require.ensure によって生成されたファイルを調べました。その原理は、promise+jsonp を介して js をロードすることです。オンデマンドで実現できますが、並列では実現できません。 js 自体の場合、ブラウザーは並列リクエストを作成しますが、その数には制限があります。