vue.jsを学習していたらこんな不思議な現象に遭遇しました
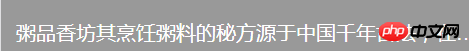
width:375pxpadding:0 22px 0 12px
とすると以下のように表示されます

左側には空白があり、右側には
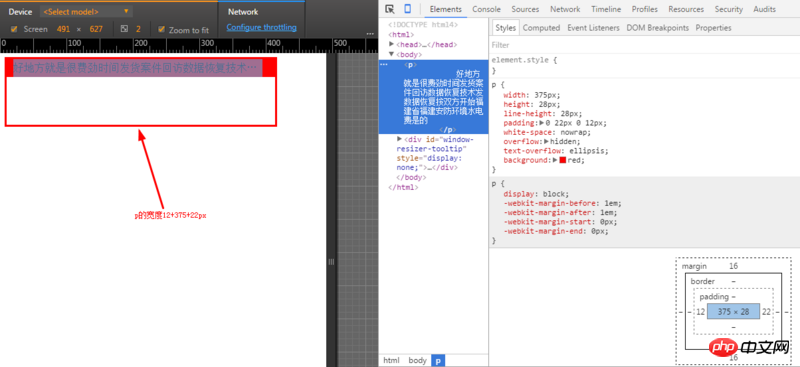
コンソール表示

完全なCSS
リーリー横幅を375px(iPhone6)に設定した場合、左側のパディングは表示されるのに右側は表示されないのはなぜですか?すでに全幅に設定されているのではないでしょうか? 、実際、パディングがマージン
に変更された場合も同じことが当てはまります。伊谢尔伦2017-06-26 10:58:30


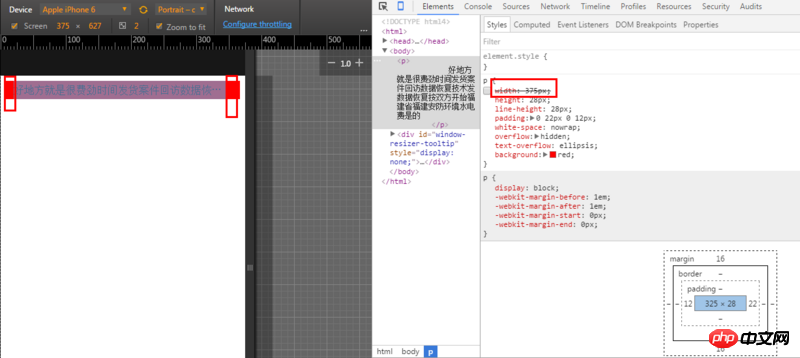
最初のスクリーンショットは iPhone 6 のスクリーンショットで、2 番目のスクリーンショットは幅を増やした後のスクリーンショットです。図 2 からわかるように、両側のパディング設定は正しいですが、親要素の幅が異なります。 p要素は12px+375px+22pxより小さいので、後ろのパディングと楕円は見えないだけです。
p 要素はブロック要素であり、デフォルトでは親要素が埋め込まれます。特別な必要がない場合は、この width: 375px; を削除できますか? width属性を削除した後のスクリーンショットは次のとおりです。

大家讲道理2017-06-26 10:58:30
iPhone6 の幅は 375 です。ボックスの写真を見ると、コンテンツの幅は 375 です。パディングを加えれば、当然ながら、左側のパディングのみが表示されます。 box-sizing: border-box, width 設定後、設定された幅はコンテンツの幅 + パディングの幅になります
学习ing2017-06-26 10:58:30
あなたの場合、水平スクロールバーがあるはずです。それを左右にドラッグしてみると、幅を375に設定し、パディングを0 22px 0 12pxに設定します。 409です。 box-sizing:border-box; を追加すると、幅にはパディングとボーダーが含まれます。たとえば、幅の設定は 0 22px 0 12px になります。は 341 (375-22-12);
追記: 上記のスタイルはコンパイルによって計算されたものですか、それともあなたが書いたものですか?あなたが書いた場合、モバイル Web サイトの画面サイズ 375 にのみ適応しますか?