vue2.0 ドキュメントでは、prop の導入に関していくつかの混乱があります。親コンポーネントのデータはprop経由で取得しているのに、使用後に子コンポーネントに再割り当てされるのはなぜですか?親コンポーネントの値を取得できませんでしたか? 
同様の属性を持つメッセージを子コンポーネントに添付し、値を割り当てる必要があるのはなぜですか? <child></child>を直接書いた後、<span>親コンポーネントのメッセージ値</span>が自動的に表示されるはずではないでしょうか?このように表示すべきではないでしょうか?
これをどう理解すればよいでしょうか?なぜそうなるのでしょうか?プロップはどのように使えばよいのでしょうか?
扔个三星炸死你2017-06-26 10:58:18
それはわかります。
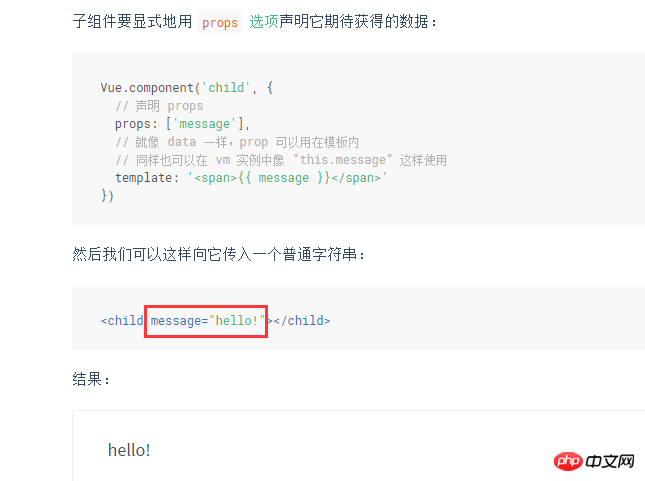
親コンポーネントは子コンポーネントに値を渡します。 <child message='hello'></child><child message='hello'></child>
子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:<child message='hello' dep='ssd'></child>
对应的props就应该是['message','dep']
template中{{message}}才是真正的调用变量。
按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span> 子コンポーネントには、message が使用される場所が 2 か所あります。props ブロックは、登録に使用できる変数です。
<child message='hello' dep='ssd'></child> 対応する props は ['message','dep']< である必要があります。 /code>
{{message}} が実際の呼び出し変数です。 🎜 <child></child> が直接表示されると述べたように、この template:'<span>hello</span> のようにする必要があります:) 🎜
🎜なぜこの構造で書かれているのですか?コンポーネントの再利用性を考慮して、渡される値を変更するだけでさまざまな機能を実装できます。 🎜