build/webpack.base.conf.js コードは次のとおりです
リーリーコンポーネント紹介ページcomponents/vuxc
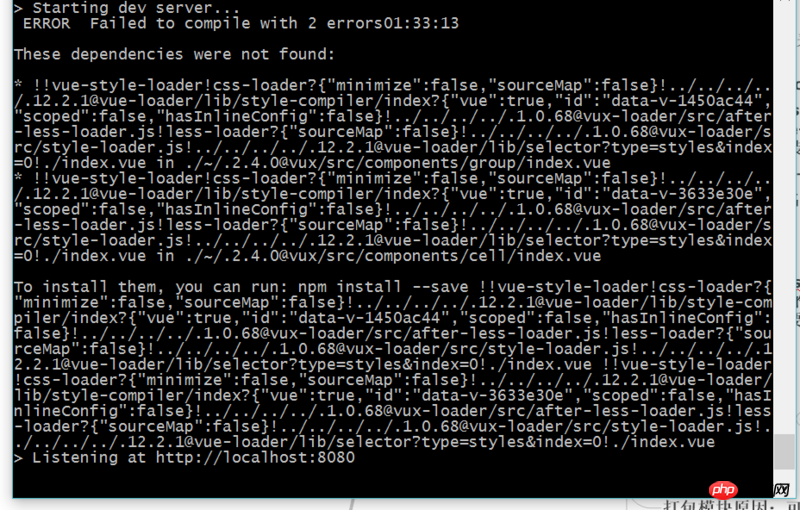
リーリーwebpack.base.config.js を構成した後、vue-cli は通常どおり解析できますが、ページ内でコンポーネントが参照されると、実行時に次のようにエラーが報告されます。
 vux ローダーと vux は、初めて cnpm を使用してインストールされました。エラーが報告された後、npm を使用して再度インストールしました。
vux ローダーと vux は、初めて cnpm を使用してインストールされました。エラーが報告された後、npm を使用して再度インストールしました。
为情所困2017-06-26 10:57:33
css-loaderとvue-style-loaderがインストールされていません
実行: cnpm install --save-dev css-loader vue-style-loader
ヒントは非常に明白ではありませんか? 。 。