ajax が複数の画像をどのようにアップロードしてバックグラウンドに送信するのかわかりません。
単一の画像の場合は、base64 を使用してバックグラウンドに送信できますが、複数の画像を使用する場合、base64 が非常に大きくなるため、この方法は適していません。
バックグラウンドにどのように送信されますか?バックグラウンドが PHP の場合、どのように受信するのでしょうか?
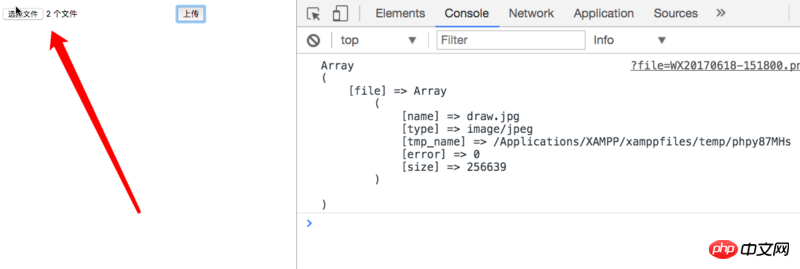
コメントの方法によると、明らかに私はアップロードする写真を2枚選択しました。バックグラウンドにファイルが 1 つだけ表示されるのはなぜですか?
リーリー

三叔2017-06-26 10:57:20
直接 ajax を使用する方がよい理由は、おそらくページを更新したくないからです。これは、H5 の新しい属性です。詳細については、例を参照してください。フォーム フィールドの内容はフォームデータにカプセル化され、フォーム コントロールの名前は背景パラメータ名に対応します。複数の画像の場合は、セットを使用します。同じ名前の入力の。以下は js とレンダリングです。それでも理解できない場合は、質問してください。 

曾经蜡笔没有小新2017-06-26 10:57:20
リーリー
https://developer.mozilla.org...
主なことは、アップロードするファイルをformDataに追加することです
それをバックエンドで取得する方法(php: $_FILES内)
怪我咯2017-06-26 10:57:20
質問者さんの本来の意図は、まとめて共有すると大きすぎるということだったのではないでしょうか? 一つ一つクリアしていくことができ、失敗してもやり直せるので導入コストが低いです。