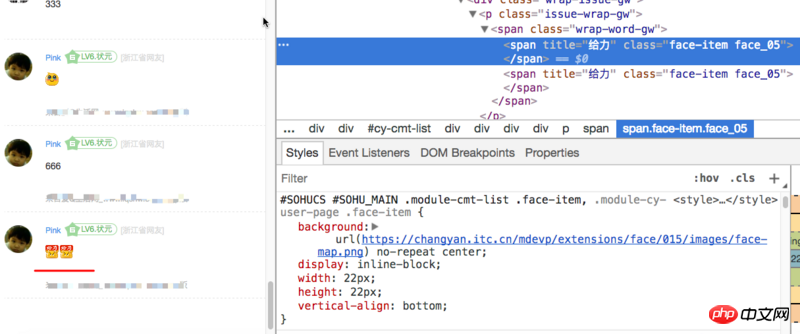
これは Changyan のコメント システムで確認されました
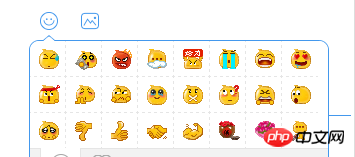
「怒っている」をクリックすると、「[/怒っている]」が表示されます。

に依存します。

第二に、フロントエンドがバックエンドに送信するときに処理する必要はありませんか?直接送信[/怒り]?
PHP中文网2017-06-26 10:57:15
まず第一に、これは実際にはフロントエンド分析を必要としません。これらの絵文字のコードはエディターで確認できます (以下を参照)。同様の title="发怒"的属性值的。前端在点击这些图标时,直接把图标元素对应的title拼接成[/...] 形式の文字列がテキスト編集ボックスに書き込まれているはずです。 
2 番目に、フロントエンドは処理せずにバックエンドに送信し、直接送信されます[/发怒]。
3 番目に、他の人のコメントを取得する場合 (つまり、編集ボックスではなくコメント リストで)、バックエンドからフロントエンドに提供されるデータは、背景に写真が付いた 评论评论[/发怒][/发怒]这样的纯文本,由前端将[/...]格式的文本再替换为你看到的<span ... title="发怒" class="face-item ..."></span> 絵文字タグに似ています。