
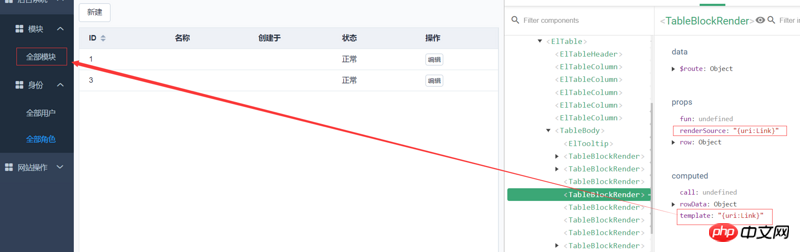
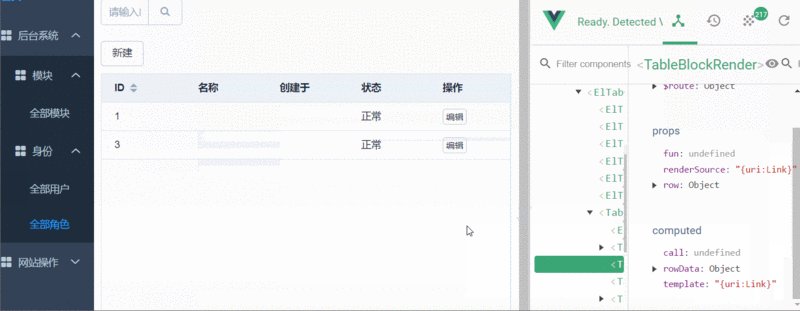
現在、「すべてのロール」ページに入っていますが、renderSource の値はまだすべてのモジュール コンポーネントによって渡された値であり、すべてのロールによって渡された値に更新される必要があります。

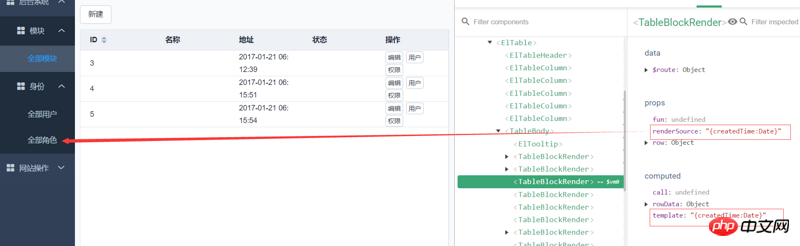
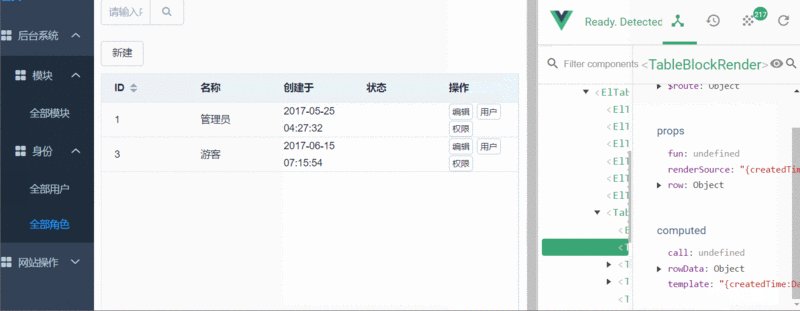
すべてのモジュールに再度アクセスすると、renderSource は以前にすべての文字によって渡された値に更新されます。このようにして、prop によって渡される renderSource 値は常に 1 操作遅くなります。 。
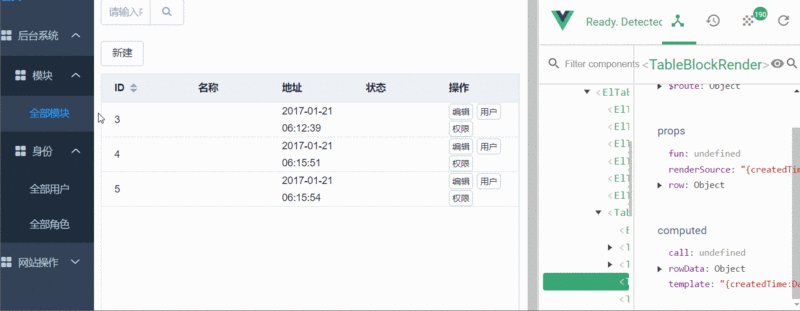
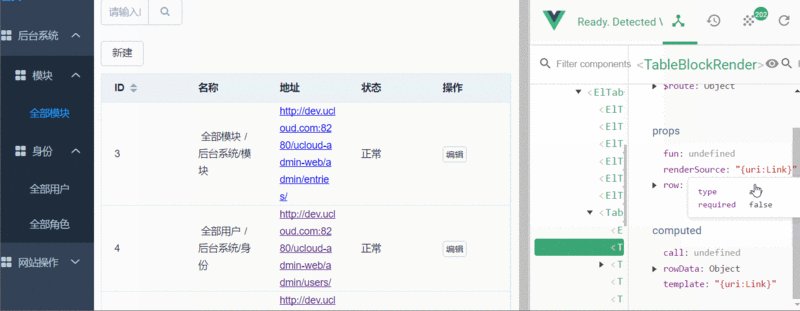
ただし、この時点でブラウザ ウィンドウをドラッグすると、renderSource 値が正常に更新されますが、これは非常に奇妙です。
ダイナミックエフェクトプレビュー: 
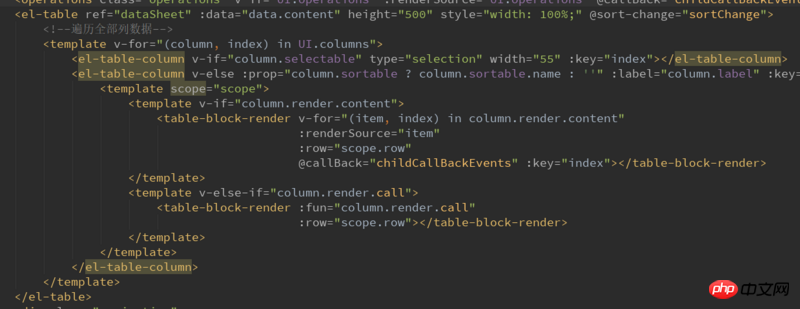
v-for のサブコンポーネント: 
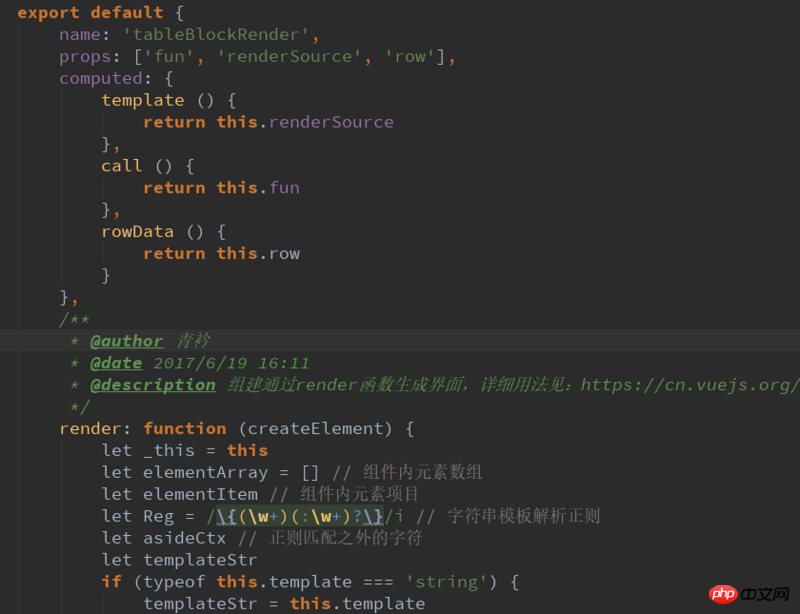
プロップ データを受信し、この方法で DATA 値を初期化し、レンダリング関数を使用してページを構築します: 
何が起こっているのか分析するのを手伝ってください。
漂亮男人2017-06-26 10:57:09
レンダリングしている属性がオブジェクトに存在しない可能性があります。set を使用してみてください。配列の場合は、push などを使用できます。レンダリングする必要があるものを変更したことをシステムに伝えるものを使用します。