vue を使用してデモを作成しました
サイト全体は 1 ページです
コードはわずか 300 行です
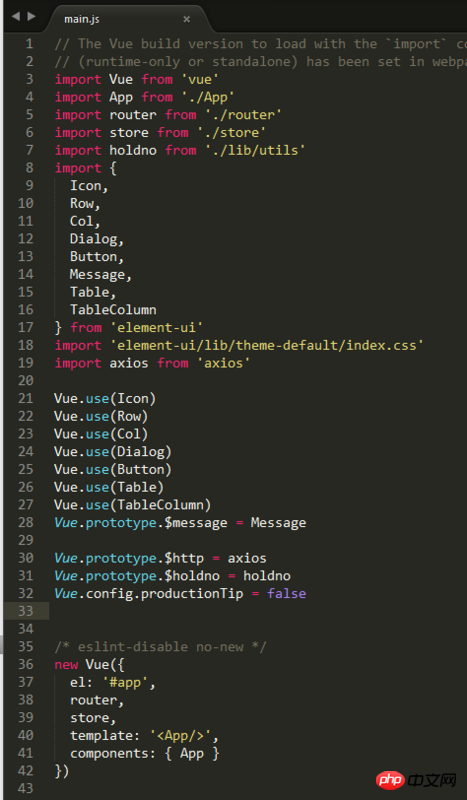
これは main.js での導入部分です

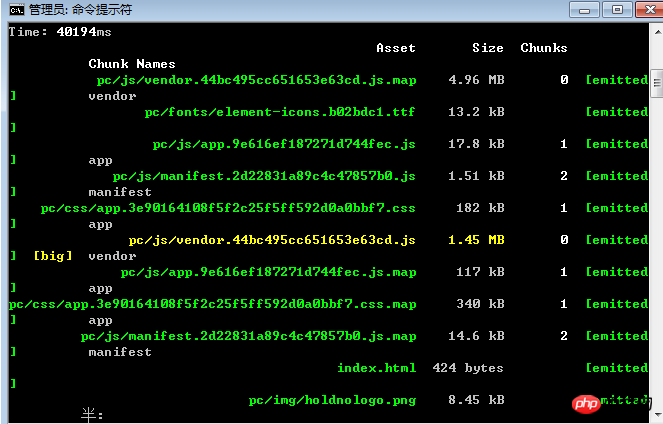
以下は梱包後のサイズです

なぜそんなに大きいのですか? ? ?
たったの 1 ページ
解決策!
導入されたパッケージは非常に大きいですが、要素はまだいくつかのコンポーネントを導入するだけです。最適化方法はありますか?
ringa_lee2017-06-26 10:57:00
node_modules からインポートされたモジュールを含める必要があります。そうしないと、これらのモジュールがどこからともなく表示されます。 。
element-ui、vue、axios が含まれていません
为情所困2017-06-26 10:57:00
パッケージ化すると、依存するすべてのパッケージが圧縮されます。ベンダーをあまり大きくしたくない場合は、段階的に CDN を導入できます。
オプション 1: 外部オプションは、CDN の導入について述べたもので、ディストリビューションを通じて導入する方がはるかに優れています。webpack.dll.config.js: リーリー
2番目については調べていません - -