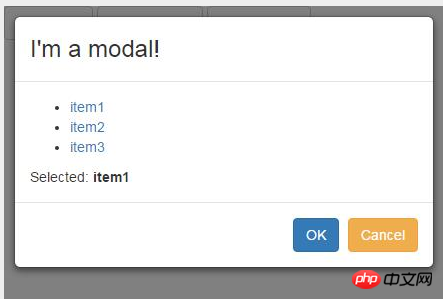
このプロジェクトでは、angular が提供する ui コンポーネント ui-bootstrap のモーダル ボックスを使用していますが、トリガーされるとウィンドウ全体に表示され、中央より少し上にあり、上に近すぎます。ウィンドウの水平方向と垂直方向の中央に表示されるようにする必要があります。1 つは、どのパラメータを使用すればよいのかわかりません。
phpcn_u15822017-06-26 10:56:53
関連ドキュメントを見ると、位置を制御するパラメータはないようですが、結局のところ、CSSで制御される位置は中央に配置されるように書かれていました。他の学生は他の解決策を持っているのでしょうか
。