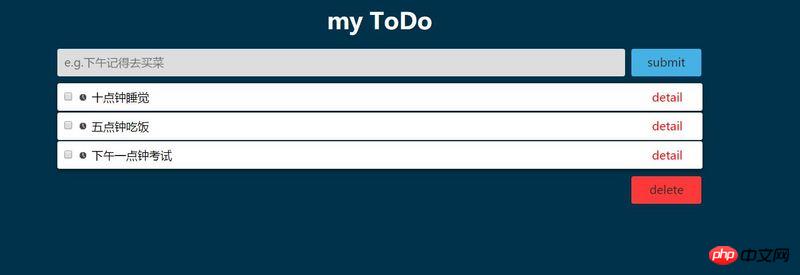
最近、Wild Dog Cloud リアルタイム通信エンジンを使用して todo アプリケーションを構築しています。
ざっくり言うと、クラウドデータの変化を監視し、クラウドデータをローカルに同期する機能がフロントにあります。したがって、ブラウザを更新するたびに、ページ上のデータが通常どおり表示されます。
ノートを削除する機能を実装する関数が後ろにあります。2 つの関数間のロジックは互いに独立しています。後者の関数は前の関数には影響しません。
しかし、ある時、付箋を削除する機能の記述に誤りがあり、ページを更新すると付箋が正常に表示されなくなってしまいました。
js は 1 つずつ実行されると言われていませんか? 私のプログラムではなぜこのようなことが起こるのでしょうか?


过去多啦不再A梦2017-06-26 10:55:57
簡単に言うと、JS を実行する前に、まずコード ブロック全体 (js ファイルまたはスクリプト タグ) を構文解析 (解析) する必要があります。つまり、Uncaught SyntaxError: Unexpected token 意味するのは、構文ステップやコード ブロック全体を渡すことさえできないということです。実行することはできません。
この記事を読んで不是说js是一条一条执行的吗このビューを変更することができます。