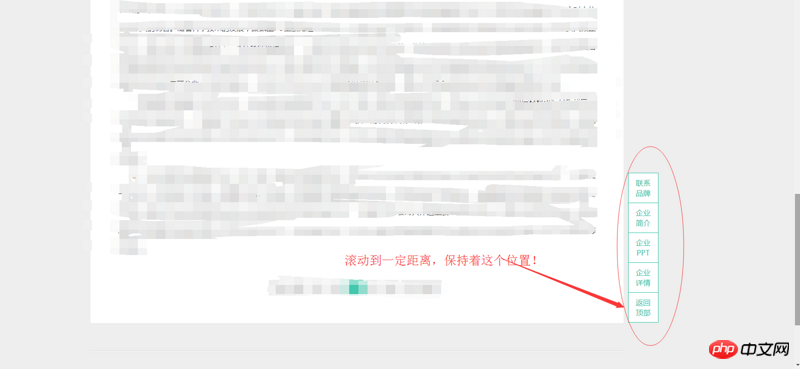
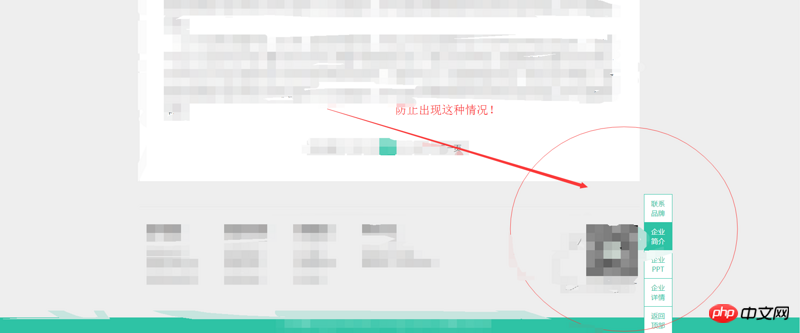
要件は次のようになります。最初はページのサイドバーはページ上の特定の位置(例: right:0;bottom:0)に固定されていますが、スクロールバーがスクロールするにつれて、スクロールバーがスクロールするのを防ぐために、サイドバーをフッター部分を折りたたんで(下図参照)、一定の位置に達すると、スクロールバーの増加に応じてbottomの値が増加し、Qidian中国語Webサイトと同様の効果が得られます。コードは次のとおりです。どうか神様、お尻が一つ増えるだけで動かなくなります!
コードは以下のように表示されます: