問題の原因を詳しく説明します。
ユーザー認証機能を実装するコンポーネントは 3 つ (仮に a、b、c) になりました。
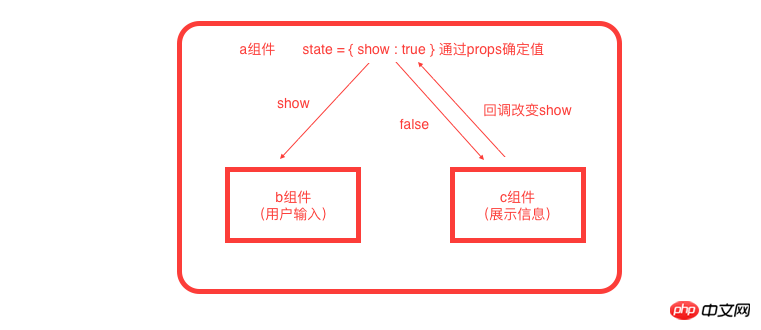
a コンポーネントは親コンポーネントです (b および c と比較すると、a コンポーネントの外側に親コンポーネントがあります)。親コンポーネントから渡されたユーザーの認証情報を受け取る責任があります。b コンポーネントは、ユーザーがアクセスする場所です。 c コンポーネントはユーザーを表します 認証ステータス (未認証、監査済み、認証済み、認証失敗、対応するステータスはそれぞれ 0、1、2、-1)。
ユーザー認証が失敗した場合、ユーザーが再認証できるようにするためのボタンがコンポーネント c 内に表示されます (コンポーネント b と c を切り替える)。
最初に書いたときはこう思いました:
a コンポーネントに状態を抽出します (暫定的に show) show の値は、a コンポーネントから渡された認証ステータス (props) に基づいて決定されます。 show を通じて、どのコンポーネントを表示するかを変更します。
ユーザー認証に失敗した場合、コンポーネントcの「再認証」をクリックし、コールバック関数を通じて親コンポーネントの表示状態を変更し、コンポーネントbとコンポーネントcの切り替えを完了します。
この問題はこのショーで発生します (暫定的に true はコンポーネント b を表示し、false はコンポーネント c を表示します)。show のデフォルト値は true (ユーザーが情報を入力できるようにする) です。
コンポーネントaのcomponentWillReceivePropsでshowの状態を変更します(didMountはpropsを取得できず、レンダリングで状態を操作できません)。
ここで、ユーザーが認証されているかどうかに関係なく、コンポーネント a がロードされると、componentWillReceiveProps が呼び出されないため、コンポーネント b がデフォルトで表示されます。 c コンポーネントは、ページが更新されるまで表示されません。
私が今思いつく解決策は、コンポーネントにデータを取得させてショーのステータスを判断させることです。皆さんにお聞きしたいのですが、この機能を達成するためのもっと良い方法はありますか?
はっきり見えるように写真を追加してください
仅有的幸福2017-06-26 10:55:38
ユーザー認証を実行するかどうかを決定するコンポーネントが必要です。ログイン コンポーネントにこのロジックをすべて引き継がせたい場合は、最初はロード中であるため、何も表示されません。いわゆるロードとは、認証するかどうかを決定することです (API リクエストの送信など)。ロード後に認証するかどうかを決定できます。
didMount が小道具を取得できません
props パラメータが this.props を通じて取得できることを 100% 保証します componentDidMount() が、componentDidMount() はコンポーネントの作成時に一度だけ呼び出されます。通常、データをロードする場合は、componentDidMount() で実行されます。
天蓬老师2017-06-26 10:55:38
show がコンポーネント a の状態である必要があるのはなぜですか? show を render 関数のローカル変数として扱うことができます。
a コンポーネントによって props から渡される認証ステータス変数の名前が auth であると仮定します。 a コンポーネントのレンダリング メソッドは次のように記述できます。 リーリー
========== 更新 =========C コンポーネントに実際に A コンポーネントの表示を変更するコールバック矢印があることを初めて知りました。
はい、このステップも間違った設計です。
コンポーネント A が取得した認証情報は、コンポーネント A の親コンポーネントから引き継がれるため、この情報のみをコンポーネント C が使用することになります。すると、コンポーネント A は、この情報を変更する義務があります。 . 自分のコンポーネント
の状態、つまりここで設定した表示状態を急いで変更するのではなく、A コンポーネントの親コンポーネントに変更を通知します。このとき、コンポーネント A が受け取った props は認証失敗であり、コンポーネント C は再認証の機能を備えており、ユーザーの再認証が成功し、コンポーネント C がコンポーネント A に認証を通知したとします。は成功しました。現時点でコンポーネント A は誰を信頼すべきでしょうか?プロップとステートが同期していません。さらに悪いのは、コンポーネント A の親コンポーネントです。彼は愚かにも、正しい情報を取得したと考え、コンポーネント A が部下と共謀して認証がすべて漏洩したことを、props を通じてコンポーネント A に伝えました。情報を変更しました!この時点でコンポーネント A にコンポーネント A2 という兄弟があり、A2 も共通の親コンポーネントから props を通じて認証情報を受け取った場合、A とその下にある多数のメンバーは静かに再認証されますが、A の父親と兄弟はまだ意外とページの表示が不安定です! 正しい設計は、コンポーネント A がコンポーネント C の再認証が成功したというイベント通知を受け取った後、この通知を上方に渡してコンポーネント A の親コンポーネントに伝える必要があるということです。親コンポーネントはこのイベントを受け取り、自身のステータスを変更し、コンポーネント A に渡されるプロパティを変更します。コンポーネント A のプロパティが変更され、コンポーネント A が再描画され、C が B に置き換えられます。
保存できる認証情報のコピーは 1 つだけです。この例では、認証情報はコンポーネント A の親コンポーネントに配置されています。したがって、認証情報の変更もコンポーネント A の親コンポーネントで行う必要があります。したがって、このショーは実際には props に基づいて生成された中間変数にすぎず、A の状態として設計する必要はありません。
redux を使用すると、この問題は発生しません。