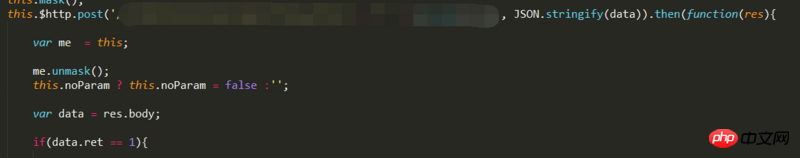
前述したように、vue-resource を使用してバックエンド API を呼び出します
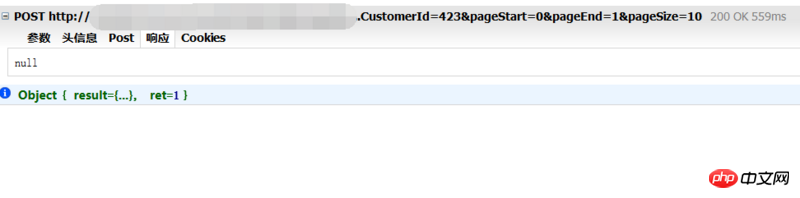
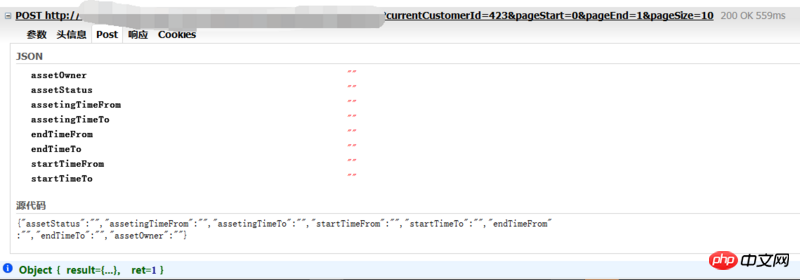
バックエンドからフロントエンドに返されるデータを図に示します。
フロントエンドパラメータ: 
バックエンドから返されたデータがありますが、ブラウザ上では null として表示されます。なぜこのように表示されるのか不思議です。返されたデータを変更してユーザーに見えないようにすることができれば、そのデータのセキュリティは確保できますか?データは改善されますか?
ps: 1.Chrome で返されたデータを確認できます 2.私の Firefox のバージョンは 49 です
2.私の Firefox のバージョンは 49 です
滿天的星座2017-06-26 10:54:53
ブラウザの応答が null ということは、データが存在しないことを意味します。バックエンドにデータがあるという結論にどこから達しましたか。インターフェイスをテストするには、postman などのツールを使用することをお勧めします