

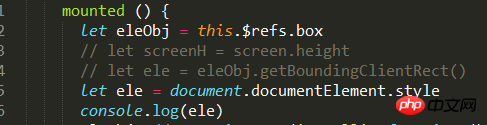
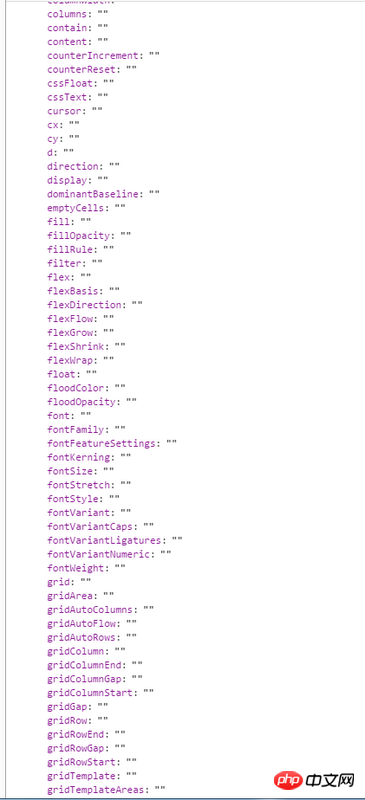
HTML 要素オブジェクトを取得した後、その出力スタイルがすべて空であるという問題を解決するにはどうすればよいですか?
阿神2017-06-26 10:54:51
$ref,而使用 $el を使用せずに、現在のコンポーネントのルート DOM 要素を取得できます。
キャンバスが関係する場合は、キャンバスのコンテキストオブジェクトからスタイルを取得するのではなく、キャンバスに対応する DOM 要素からスタイルを取得することに注意する必要があります。
欧阳克2017-06-26 10:54:51
外部スタイルを取得するには次のように記述する必要があります。取得できるのはインラインスタイルのみです
let style = window.getComputedStyle(element, [pseudoElt]);
element
計算されたスタイルの要素を取得するために使用されます
pseudoElt オプション
一致する疑似要素の文字列を指定します。通常の要素の場合は省略 (または null) する必要があります。