このプロジェクトではフロントエンドとバックエンドの分離が採用されており、フロントエンドはローカル サーバー上にあり、VUE を使用しています。バックエンド インターフェイスは Alibaba Cloud 上にあります。バックエンドの子供用靴には、最初の訪問後に Cookie が設定されると記載されています。各訪問に提供される Cookie は同じである必要があります。しかし、ローカルでテストしたところ、set-cookie が返されました。私には違いましたが、その理由は何ですか?
例: 次のような 2 つのインターフェース
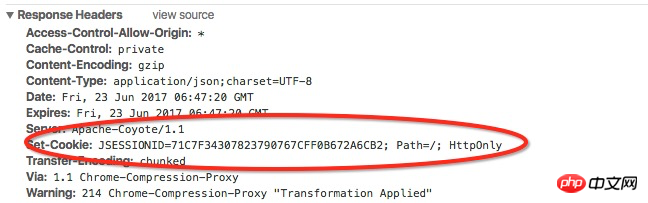
get_user.json このインターフェイスは set-cookie を提供します。フロントエンドはこの set-cookie を取得できますか?

サーバーにログイン ステータスを記憶させたいのですが、私のアイデアは、ログインに成功した後に set-cookie を取得し、毎回 cookie をバックエンドに送信してステータスを記憶することです。
しかし、問題は、この set-cookie の値が前のセクションで取得できないことです。私は axios
滿天的星座2017-06-26 10:54:25
フロントエンドはバックエンドへのリクエストを開始します。これはクロスドメインであり、既存の Cookie は送信されません。
解決策
リバースプロキシか何かを設定して、2 つを 1 つのドメイン名に配置します。
フロントエンド設定withCredentials,后端设置Access-Control-Allow-Credentials。
漂亮男人2017-06-26 10:54:25
クロスサイト スクリプティング攻撃 (XSS) を防ぐため、HttpOnly 属性が設定された Cookie には、Document.cookie 属性、XMLHttpRequest、および JavaScript を使用したリクエスト API を介してアクセスすることはできません。
この値が変化する理由については、バックエンド セッション メカニズムに関連しています。 Web ページを閲覧すると、サーバーはランダムに文字列を生成し、それを Cookie に保存します。次回アクセスするとき、Cookie にはこの文字列が含まれています。文字列はランダムに生成され、十分な桁数があるため、誰かが偽造できるかどうかを心配する必要はありません。