ページ上でアイコンが回転しません。Chrome ブラウザを使用しています。理由を教えてください。
アリババのベクターアイコンが回転をサポートしていないというのは本当ですか
ありがとうございます。ページにはまだ変更がありません



迷茫2017-06-26 10:54:06
まず、Alibaba iconfontのソースコードをダウンロードする必要があります。ソースコードパッケージには、必要なアイコン文字のクラス名と使用方法が含まれています。 demo_fontclass.html簡単な手順をいくつか示します:
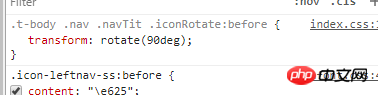
iconfont.css を導入した後、特定の icon-xxx の iconfont フォントを使用するには、class="iconfont icon-xxx" を入力する必要があります。 ファイルを参照してください。パッケージによって異なります。 iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html
CSS プロパティをアイコン要素に追加してください。 .rotate改成.rotate:before,因为iconfont是通过:before伪元素的content
リーリー
擬似要素:before
疑似要素はデフォルトではインライン要素です (つまり、display: inline):before伪元素默认是行内元素(即display: inline
を与える必要があります。 .rotate:before伪元素加上display: inline-block
