6-23
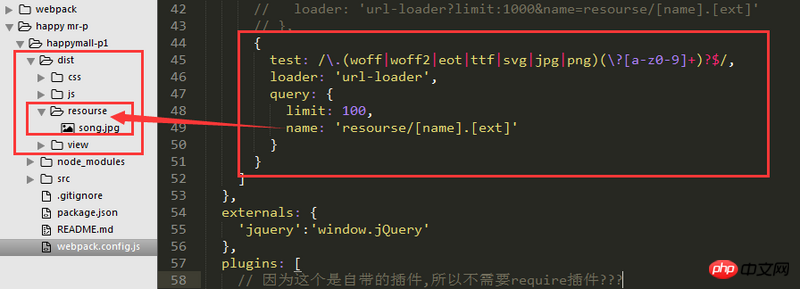
リーリー画像を Base64 に変換する必要があります。これは成功しました。次の 'name=resourse/[name].[ext]' により、dist ディレクトリにリソース フォルダーが生成され、その中に画像が含まれます。効果がありませんでした...
6-24 修正を続けると、さらに恥ずかしいことがわかります
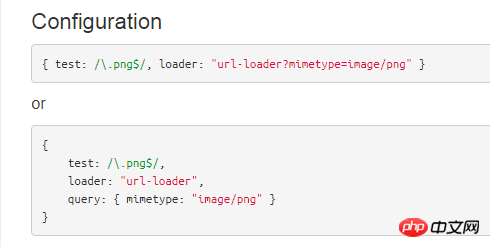
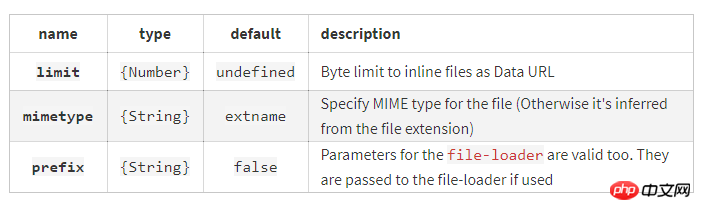
最初の 2 つの図は、webpack1 で導入されたローダーの使用法と url-loader のパラメーターです


リーリー
実際に webpack を実行すると、ファイルローダーが見つからないというエラーが報告されましたリーリー
これとファイルローダーとの関係は何ですか? 次に、cnpm i --save-dev file-loader.実際に webpack は成功しました。
その後、コードの修正を続けます
リーリー

問題は解決しましたが、このいまいましいファイルローダーがそれと何を関係しているのかまだわかりません。url-loader の公式 Web サイトには、ファイルローダーに関する説明がありませんでした。をインストールする必要があります。
誰か素晴らしいマスターが説明を手伝ってくれることを願っています。