webpack パッケージ化ツールを使用して、画像リソース ファイルをパッケージ化した後に問題が発見されました。
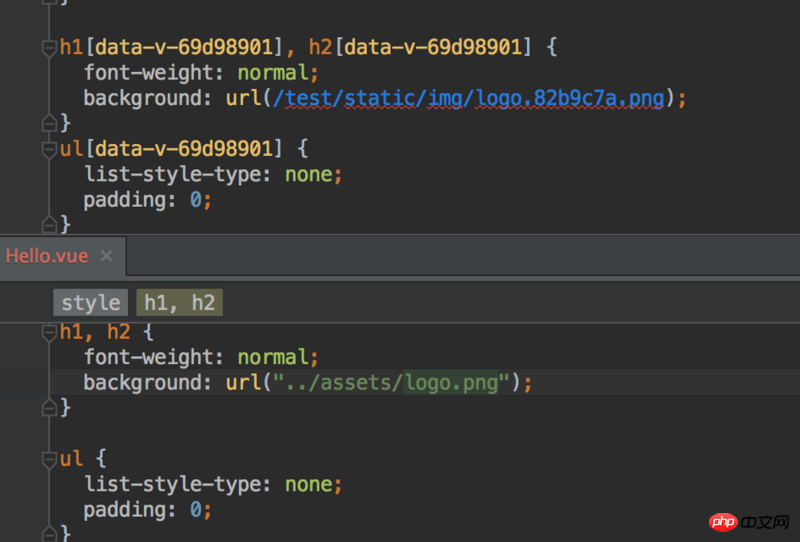
パッケージ化ファイルbundle.js内

私の写真は相対パスを参照しています。私のオンライン プロジェクトのエントリ HTML ファイルとリソース ファイルは別になっています。実稼働環境でパッケージ化するときに、参照画像の相対位置を設定した絶対位置に直接変更する方法はありますか?
他の人の計画を見たところ、webpack.config.js の出力を変更するという人もいました。 
publicPath の場所を設定しましたが、bundle.js で画像の参照場所を確認したところ、相対的なままでした。 。 。 。 。解決する### リーリー
迷茫2017-06-26 10:53:08
CSS を Bundle.js にパッケージ化しないでください。CSS ファイルを個別に抽出して、その中のパスを確認してみると、投稿した Webpack の publicPath が / のままであることがわかります。私のローカルテストの結果は次のとおりです。