ネイティブjsで書かれたモバイル端末の日付選択をページ側に適応させる方法。 。 。以下のコードは私が書いたものではありません。インターネットから見つけました。
日付管理アドレスのリンク: https://github.com/xfhxbb/lCa...
ここからダウンロードしました。 。
リーリー

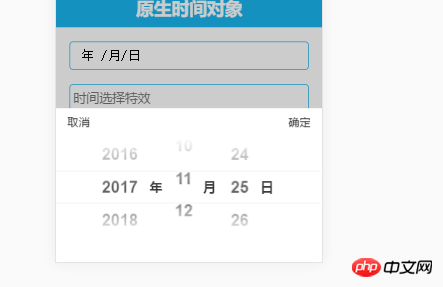
モバイル側ではスクロール可能です。
ページ側に合わせる必要があります。 。
为情所困2017-06-26 10:52:48
ご招待ありがとうございます。
PC バージョンは、バインドされているイベントがすべて touchstart、touchmove、touchend であるため役に立ちません。次のように変更してみてください。まずプライベート変数に 3 つの変数を追加し、次に init で PC またはモバイル端末を識別するコードのセクションを追加します。識別が完了したら、3 つの変数がモバイル イベントであるかどうかを判断します。 PC イベント、そして最終的にすべてのイベント バインディングは、これら 3 つの変数に変更するだけです。
漂亮男人2017-06-26 10:52:48
あなたがインターセプトしたのはアニメーション効果を実装する部分です。アニメーションをバインドするイベントはすべてタッチイベントにバインドされています。
これらのアニメーションをマウスイベントに直接バインドしてみました。
まずPC版かどうかを確認する必要があります。
その方法の1つは次のとおりです:
その後、バインディング イベントに対応させることができ、対応関係は次のようになります:
| マウスダウン | タッチスタート | ポインターダウン |
| マウスエンター | ポインタ入力 | |
| マウス離れる | ポインターリーブ | |
| マウス移動 | タッチムーブ | ポインターの移動 |
| マウスアウト | 指摘 | |
| マウスオーバー | ポインタオーバー | |
| マウスアップ | タッチエンド | ポインタアップ |
これに関する参照: https://mobiforge.com/design-...
最後のページのドラッグアニメーションは自分で作成する必要があります。 。
もう 1 つの解決策は、最初に PC/モバイル側を決定することです。
PC 側で他のパッケージを直接呼び出すだけです。
元々モバイル側用に開発されたこのパッケージがページ側にどのように適応するかを考える必要はありません。
PHP中文网2017-06-26 10:52:48
お誘いありがとうございます。
個人的には、比較的複雑な構造を持つ管理システムの場合、PC とモバイルの 2 つのバージョンをそれぞれ作成するよりも、レスポンシブ Web ページを作成するコストと技術的リスクがはるかに高くなります。また、ユーザーエクスペリエンスの観点から見ると、PC とモバイルではエクスペリエンスが異なるため、別々に記述する方が適切です。純粋に表示目的でレスポンシブ ページを作成することは大きな問題ではありません。これはレスポンシブ CSS フレームワークで解決できます。