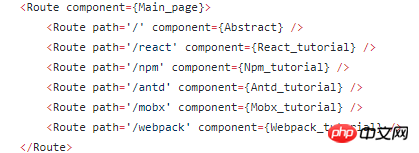
以前は、react-router V2 を使用していたので、次のようにルートのネストを記述しても問題ありませんでした: 
目的: Main_page コンポーネントは、異なるパスにアクセスするときにロードされます。Abstract や React_tutorial などのサブコンポーネントは、異なるパスに従って Main_page コンポーネントにレンダリングされます。これらのサブコンポーネントは、Main_page コンポーネントの props 子を通じて参照できます。
しかし、バージョン V4 にアップグレードした後、プレイできなくなりました。バージョン V4 で上記の目的を達成するにはどうすればよいか教えてください。
淡淡烟草味2017-06-26 10:52:06
react-router v4 の詳細な学習ケース。こちらは中国語版です。上の階は英語版です。
https://reacttraining.cn/web/...