
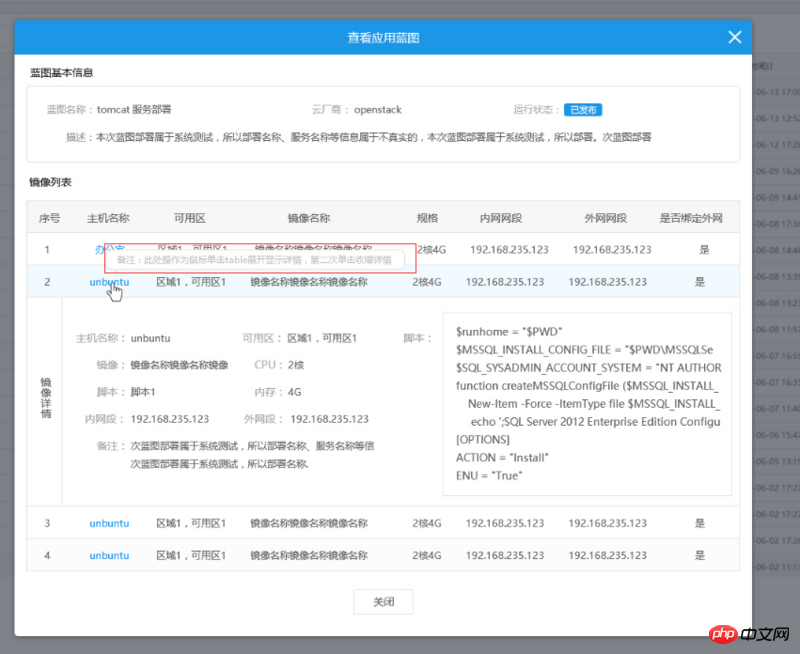
表の tr 行をマウスでクリックすると詳細な内容が表示され、もう一度クリックすると情報が非表示になります
为情所困2017-06-26 10:50:52
クリックイベントをtrにバインドし、現在のtrまたは区別のために事前に設定したキーフィールドのインデックスを取得して、実行したい機能を実行します
これは以前に書いた行をクリックするとその行のチェックボックスが選択されるイベントです
リーリー漂亮男人2017-06-26 10:50:52
tr にはタイトルとコンテンツの 2 つの要素を配置できます。デフォルトではコンテンツは非表示になっており、タイトルをクリックするとコンテンツが表示されます。
学习ing2017-06-26 10:50:52
上記と同様に、表示したい内容が配置されているtrにclassの内容を記述したタグを配置し、その中に表示したい内容を入れます。 jsの表示は以下のようにしても問題ありません。 :
リーリーこれは、行全体のtrをクリックすることでトリガーできるイベントです。
通常、クラスを使用して表示と非表示を制御するか、コンテンツの表示がなしかブロックかを決定することもできます。