
https://login.taobao.com/memb...
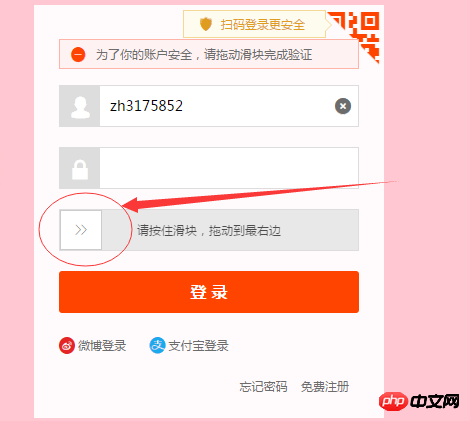
間違ったパスワードを使用してタオバオ アカウントに何度もログインした後は、スライダーを押したまま右にドラッグする必要があります (図を参照)。 「スライダーを押したまま左右にドラッグ」をjsで実装するにはどうすればよいですか?
PHP中文网2017-06-22 11:56:01
このスライダーはロボットを検出するために使用されます。スクリプトで直接スライドすると、ロボットと判断されます。
実際、その本質は、スライドするように求めることではなく、ドラッグ前、ドラッグ中、ドラッグ後のマウスの動作が実際の人の特徴と一致しているかどうかを検出することです
学习ing2017-06-22 11:56:01
ネイティブ JS には、イベントをアクティブにトリガーできる createEvent() メソッドがあります。例:
リーリー必要に応じて、クリックをマウス移動に置き換えることができます。
漂亮男人2017-06-22 11:56:01

図を見てください。スクロール バーは、丸で囲んだ部分であるスパンと、ドラッグの進行状況を表示するために使用される p で初期化されています。
到達の検証のみを求めている場合
スパンをドラッグすると、スパンの左側と p.nc_1__bg の幅が変化するので、これら 2 つのスタイルを積極的に変更して、値を次のように設定してみてください。 258px に設定し、スパンをクリック (またはマウスダウン、マウスアップ) すると、検証が完了したことを確認します。