通常の状況
携帯電話
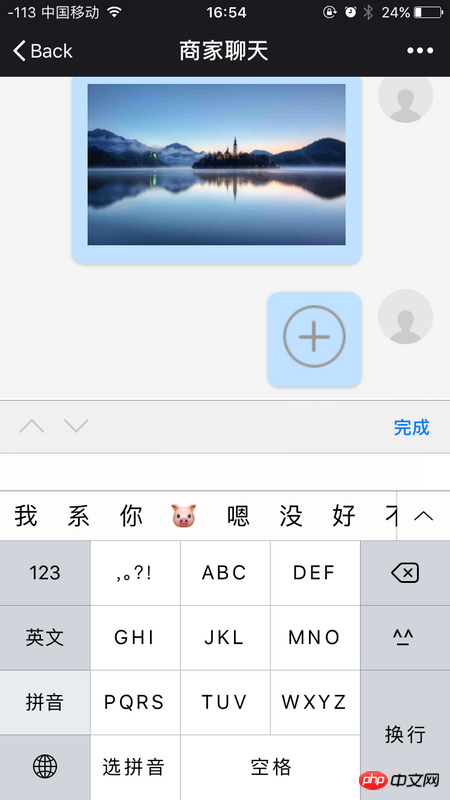
がアプリまたはウィンドウ を切り替え、その後このページに戻るたびに  初めての場合 キーボードは入力ボックスをブロックします (最初のクリック時のみ)。それをブロックしてください。
初めての場合 キーボードは入力ボックスをブロックします (最初のクリック時のみ)。それをブロックしてください。
その後、この時点ではページのスクロール バーが一番下までスクロールしていないことがわかったので、入力ボックスがフォーカスされているときにイベントを入力ボックスにバインドしました $('.input').on('フォーカス'、関数( ) {
リーリー
});しかし、ページのスクロール バーは依然として下までスクロールせず、入力ボックスはキーボードによってブロックされたままです。
リーリー
仅有的幸福2017-06-22 11:55:59
Android ブラウザは、ソフト キーボードがポップアップした後に iOS ブラウザのようにウィンドウの高さを再計算しません。そのため、ソフト キーボードがポップアップしたときの Android ブラウザ ウィンドウの高さは、「ソフト キーボードの高さ + (ウィンドウ - ソフト キーボードの高さ)"; 実際、現時点では、適切な高さはページの高さ + ソフト キーボード ポップアップの高さである必要があります。解決策は次のとおりです:
リーリー