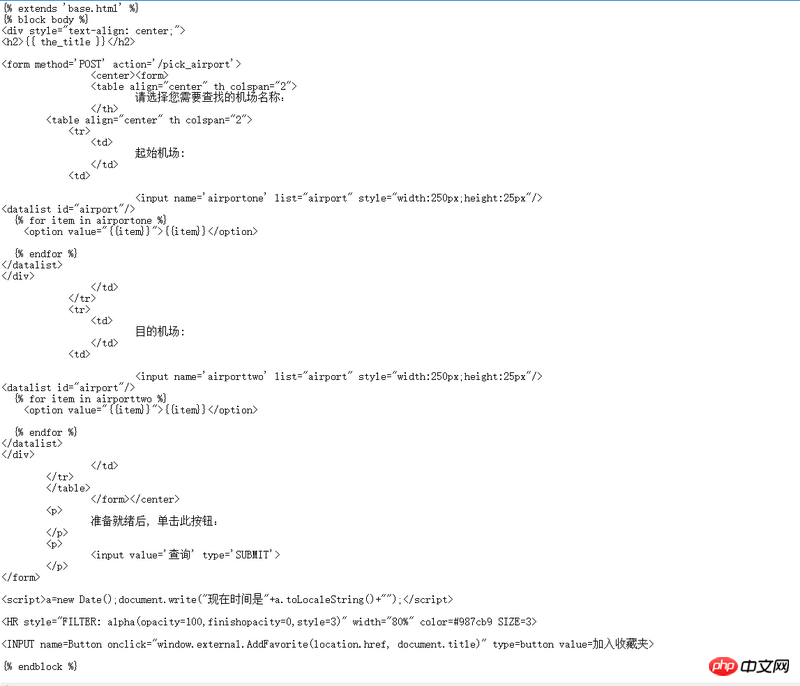
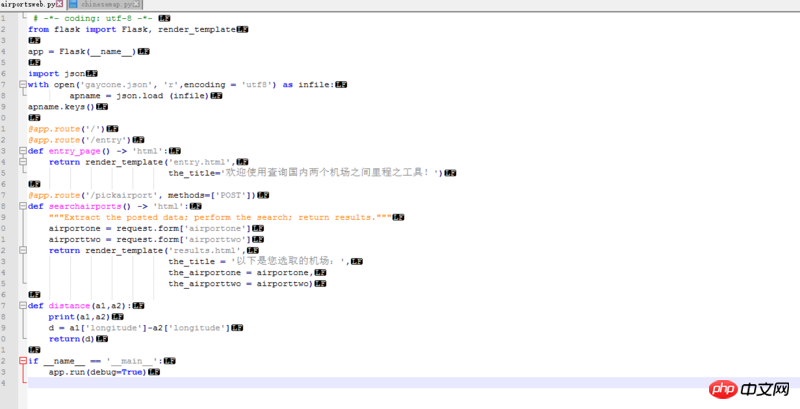
現在、2 つの場所を選択するための 2 つのドロップダウン リストを作成中です。場所の名前と座標はすべて JSON で記述されています。データが多いため、それぞれの名前を HTML に入れるのは不便なので、オンラインで確認しましたが、まだ表示されないので、json内の名前を抽出してHTMLのドロップダウンリストに入れる方法を教えてください。ありがとう。 

 #
リーリー
#
リーリー
学习ing2017-06-22 11:53:51
データを HTML にレンダリングしたい場合は、まずデータ構造を変更する必要があります。投稿したデータ構造は標準化されていません
/////////////////// /// ///////////////////////
このように変更したデータ構造はまだ取得できません。次のような構造になります。
アドレスをループして値を取得できます
黄舟2017-06-22 11:53:51
select2 プラグインと ajax ファジーマッチングを使用でき、非常に使いやすいです
緯度と経度を属性として保存し、送信時に取り出すか、FormData オブジェクトを使用してフォームを送信します
非表示フォームを作成することもできます。選択時に、非表示フォームに経度と緯度を入力して送信します
もちろん、言うは易く行うは難しですが、それでも時間がかかります。
天蓬老师2017-06-22 11:53:51
es6 の言葉は非常にシンプルです:
リーリーes5 を使用している場合は、次の点にご注意ください:
リーリードロップダウンテーブルを作成したい場合、特にデータ量が大きい場合は、入力値を取得して一致させるのが最適です
。