vue-router 親ルートのパラメータを子ルートに渡すにはどうすればよいですか?
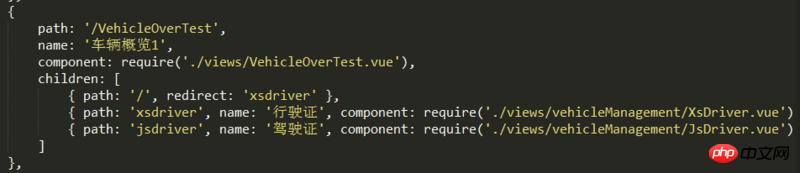
私のページではネストされたルーティングが使用されています。最初にページに入ったとき、リンクには 2 つのパラメータがあります。ページ内に単一ページのアプリケーションを作成しました。別の nav をクリックすると、ページ内の対応するサブページにジャンプします。サブページでは、親ページ リンクのパラメータを使用する必要があります。ルーティングを構成するにはどうすればよいですか? 親ルートのパラメーターを使用して子ルートを実装することはできますか?お答えください###


欧阳克2017-06-21 10:15:01
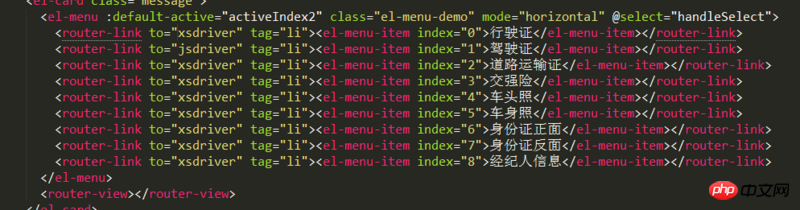
ルーターリンク
ニーズを満たさない場合は、ドキュメントで探してください
🎜名前付きルート-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link><router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
带查询参数,下面的结果为<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>クエリ パラメーターを使用すると、次の結果が得られます。<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> /コード>