コードは上記の通りです。BGMのフェードイン、フェードアウトを実現するために、チェックボックスをクリックする小さな機能を作りたいです。フェードインは実現できますが、フェードアウトの場合は欲しいです。音量が 0 になると自動的に一時停止します。しかし、ボリュームを 0 に変更した後も、進行状況バーは実行されたままで、m1.pause() は有効になりませんでした。 。
本当にわかりません。フロントエンドは初めてです。教えてください π-π
巴扎黑2017-06-20 10:09:02
この質問は非常に興味深いもので、コードのロジックは正しいです。
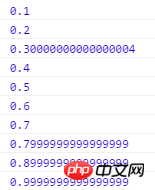
最初に理解する必要があるのは、次のような js での浮動小数点数の計算は正確ではないということです。 0.2 + 0.1结果是0.30000000000000004
これは、ボリュームには [0, 1] の範囲内の値のみを割り当てることができることを意味します。 Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (-1.77636e-16) is outside the range [0, 1].

 そのため、引き続き実行されます
そのため、引き続き実行されます
m1.volume-=0.1解決策はすでにクラスメイトによって与えられています。計算精度の問題を解決するために特別に使用される ES6 Number.EPSILON にも注目してください。
扔个三星炸死你2017-06-20 10:09:02
問題はボリュームの値にあります。HTML5 仕様では、ボリュームの値は 0 未満にすることはできませんが、コード内の計算ではボリュームの値が 0 未満になるため、スクリプトは実行されません。エラー。
に変更することをお勧めします リーリーこれはエラー レコードです:
'HTMLMediaElement' の 'volume' プロパティの設定に失敗しました: 指定されたボリューム (1.1) は [0, 1] の範囲外です
さらに、コードは連続クリック テストとサウンドに失敗しました最大値に達していませんでした。再度チェックボックスをクリックするとバグが表示されます。