使用環境:debian8 firefox-45.8
参照:

ここで 2 つの質問があります:
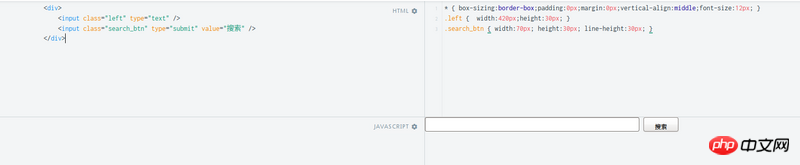
1. submit のテキストを上下の中央に配置することはできません
vertical-align:middle が設定されており、テキスト「検索」を上下の中央に配置することはできません
「検索」という 2 つの単語が下部に配置されます
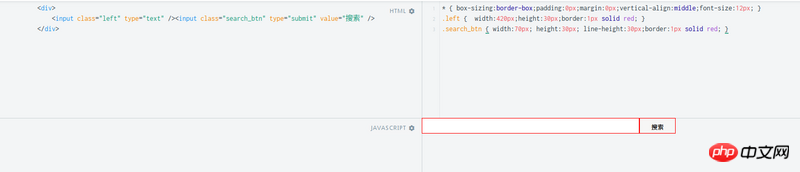
HTML 構造を変更して、確かに間隔が少し狭くなったことがわかりますが、それでも間隔が消えていないのはなぜでしょうか。
リーリー
css は変更されず、表示効果は次のとおりです:
 なぜまだギャップがあるのでしょうか?すでにpadding:0px;margin:0px;を設定していますか?
なぜまだギャップがあるのでしょうか?すでにpadding:0px;margin:0px;を設定していますか?
input.left にボーダーを追加し、CSS を次のように変更します。
リーリー
 input.search_btn に枠線を追加します
リーリー
input.search_btn に枠線を追加します
リーリー
 お願い: 1.テキストを上下中央に配置する方法
リーリー
お願い: 1.テキストを上下中央に配置する方法
リーリー
代言2017-06-20 10:08:57
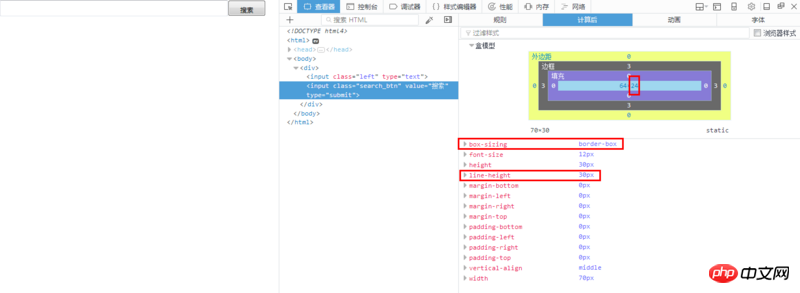
テキストが中央に配置されない理由: box-sizing が border-box に設定されているため、height = 边框 + 内边距 + 内容区的高度,因为设置height为30px,边框的默认宽度是middle,不同的浏览器具体用的像素值不一致,看下图,firefox的middle用的是3px,所以内容区就剩下24px了;因为你设置行高为30px,所以如果你不设置height的话,自动计算的高度应该是30px + 3px + 3px = 36px,当你设置的高度小于36px的时候,下面超过的部分隐藏了,所以感觉像是没有居中;你可以在浏览器中改变height的值查看效果;把.search-btn的line-height 属性を削除するとテキストが中央に配置されます。

インライン要素の場合、最初の p の後に改行があり、改行文字は空白文字であるため、空白文字はスペースに変換されます。 HTML 形式を変更した後も、Firefox 自体によって実装されたボタン スタイルである可能性のあるスペースが残っていますが、Firefox が実装すると、その効果は明らかです。 、その周りに 2 ピクセルの透明な境界線があり、その後 1 ピクセルの実線フレームが表示されます。境界線を明示的に設定する場合、実装に応じてデフォルトの境界線の実装をオーバーライドできるようにする必要があり、ギャップが生じなくなります。