
ネイティブ APP に埋め込まれている H5 ページは、API を通じて取得されたリンクです。
このページは、リッチ テキスト エディターによって編集されたコンテンツであり、完全な Web ページではありません。

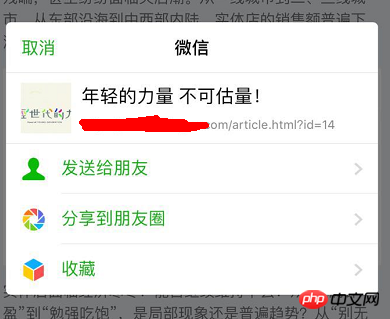
APP システムの共有機能を通じて;

初めてモーメントに共有するときに、タイトルとサムネイルが取得されます;

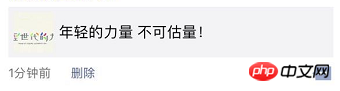
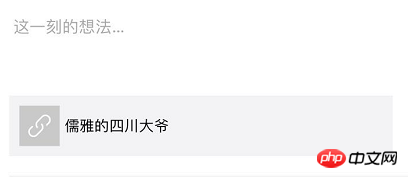
このページをクリックして再度共有すると、サムネイルは表示されず、タイトルは最初に共有した WeChat ユーザーの名前になります。
このページはデータベースから生成されているため、いろいろな情報を確認したのですが、WeChatのJS-SDKを注入する必要があるのですが、やり方がわかりません。
怪我咯2017-06-19 09:09:48
WeChat で Web ページを共有する場合、Web ページのタイトルとサムネイルを通常どおり表示するには、Web ページ自体が JS-SDK の共有インターフェイスを呼び出す必要があります
2017 年 4 月 25 日(今年)より前に共有すると、Web ページのタイトルとサムネイルが通常どおり表示されます
JSSDKカスタム共有インターフェースの戦略調整
WeChat開発者公式アカウントは3月に
以下のような調整通知を出しました
