複数のエントリ ファイルは HTML ファイルを生成します;
エントリ ファイルの数に応じて、HTML が生成されます;
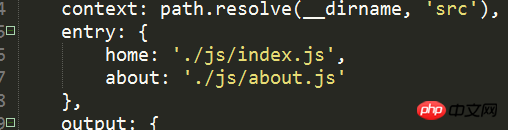
例:

ここには、home と about という 2 つのエントリ ファイルがあります;
新規作成には html-webpack-plugin プラグインを使用します;
は次のとおりです:

エントリ ファイルの数に応じて HTMl を生成します;
例: 上に 2 つのエントリ ファイルがあります;
下にある場合は 2 回新規になります;
これをカプセル化することは可能ですか; 動的サバイバルにすることは可能ですか;手動で設定する必要はありません;
半分まで書きましたが、まだ書き終わりません;
DOME をください;
アイデアはありますが、詳細な実装方法がわかりません; ノードの初心者;;
xydArray.forEach(関数(項目){
リーリー});
module.exports = config;
xydArray はエントリ ファイルのキー値です