なぜ b は元のオブジェクトを失うのですか?その背後にある原理は何ですか?
================補足: 入れ子関数の this が window を指していることをどのように理解すればよいでしょうか? =========================
関数の this というのは、実行時の実行環境によって決まります。たとえば、ここに obj.a() があります。関数の実行環境は obj なので、これは obj を指します。 b() の実行環境は window なので、これは window;
を指します。では、入れ子関数の this は window を指しているのですが、「これは JS の構文仕様で規定されている」というだけでなく、JS の実装原理からどのように理解すればよいでしょうか?
リーリー黄舟2017-06-15 09:25:03
これを理解するには、実行コンテキストを理解する必要があります
http://www.jianshu.com/p/d647... を読むことをお勧めします
PHP中文网2017-06-15 09:25:03
var b=obj.a; は var b=function(){console.log(this.label)} と同等であり、これは window を指します
给我你的怀抱2017-06-15 09:25:03
宣言した b は実際には window.b と同等なので、2 を出力しても問題はありません。これを理解することが重要です
obj.a の実行中、a の this は obj を指します
、b() は window.b() と同等であり、this は window を指します
欧阳克2017-06-15 09:25:03
最近、Elevation 3 に関する本を読んでいます。元の投稿者に役立つはずです。
まず第一に、スコープの概念を明確にする必要があります。
obj.1()//1、このブロックでは、a の関数内の this のスコープはオブジェクト obj に限定されているため、this のラベルの値は、obj オブジェクトの値で定義した属性ラベルになります。この値は 1 です。
次の行では、変数 b をグローバル スコープ (ウィンドウ) で定義することが非常に重要であることに注意してください。次に、obj.a メソッドを b に割り当てます。次に、(黒板をノックしてください。ここが重要な点です)、グローバル スコープ環境 (ウィンドウ) で b を実行しました。これは実行環境に応じて決定する必要がありますので、グローバル スコープのラベルはスコープ環境 値は 1 行目に書いた 2 に変わります。
まだ議論を続ける方法がわからない場合は、これは私の個人的な理解に基づいています
PHP中文网2017-06-15 09:25:03
これは関数の実行環境に応じて変化します。後で現在の this を取得したい場合は、まずこれを変数に保存するか、apply/call/bind を使用してこれをバインドします。 リーリー
淡淡烟草味2017-06-15 09:25:03
obj.a の値は、それが表すメソッドのアドレスを格納するだけです。var b = obj.a时,b变量存放的也是该方法的地址;
而另一方面,全局声明的变量,是window的属性,故window.b == b是成立的;
调用b()时,就相当于window.b()一样。再跟obj.a() 比較すると、当然ながら、グローバル オブジェクト ウィンドウを指します。いいねしてもらっても大丈夫ですよ
大家讲道理2017-06-15 09:25:03
皆さんの回答を読み、私自身の理解を加えた後、私は自分自身に質問し、答えました:
メモリ内のobjの保存状況に基づいてそれを理解しました。私も最初はここで混乱に遭遇しました:
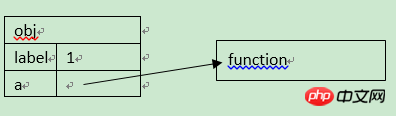
リーリーobjではlabelも1もobjに格納され、aは変数としてobjに格納され、aに対応する関数の実体はobjの外に格納され、objはポインタを格納するだけです。 したがって、obj.a() の this が a を指すのは、その中にエンティティ関数が存在するためではなく、呼び出されたときに分離されたエンティティ関数が obj の実行環境にあるためです。 同様に、b() の this も指します。分離されたエンティティ関数が呼び出されるとき、それはウィンドウの実行環境にあるため

迷茫2017-06-15 09:25:03
結論としては、関数内の this ポイントはその呼び出しメソッドによって決定されるということです。関数がオブジェクトによって所有されている場合、this はそのオブジェクトを指し、関数が独立して呼び出された場合、this は未定義および非を指します。 -strict モードはグローバル オブジェクトを指します。