プロジェクト内で問題が発生しました。現在、主にそれを表す 3 つのファイルが作成されています。
コンストラクター ファイル calc.js があります
コンポーネント ファイル calc.vue があります
リーリー最後はメイン ファイルで、2 つの calc.vue コンポーネントを参照します
リーリーインターフェイスは次のとおりです

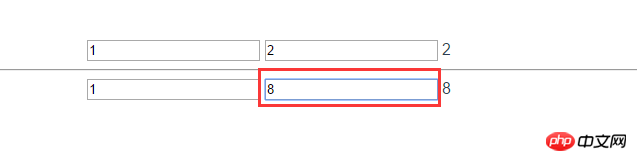
2 番目の calc.vue コンポーネントの b を 8
に変更しました。
次に、最初の calc.vue コンポーネントの a を 10
に変更します。
今の主な問題は、最初に 2 番目のコンポーネントの b を変更し、次に最初のコンポーネントの a を変更した結果、結果が 80 になったことです。
コンポーネントが 2 つありますが、calc.js のインスタンスが 2 つ生成されません。なぜですか?対処方法