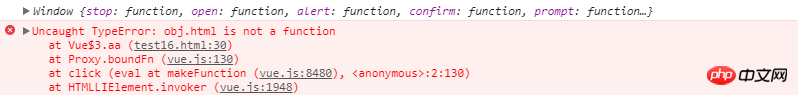
li をクリックして、現在クリックされている li の HTML 値を取得します。
li をクリックした後に渡された this は、li オブジェクトではなく window オブジェクトとして出力されるため、オブジェクトが見つかりません。現在の li オブジェクトを js に渡すにはどうすればよいですか?

高洛峰2017-06-14 10:56:14
ドキュメントを注意深く読んでください...これらの不可解な使用法について推測しないでください。
インライン イベントが元のイベント オブジェクトにアクセスする必要がある場合は、それに $event パラメータを追加するだけです。このように:
電流を取得する必要がありますli标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget。