

过去多啦不再A梦2017-06-14 10:55:43
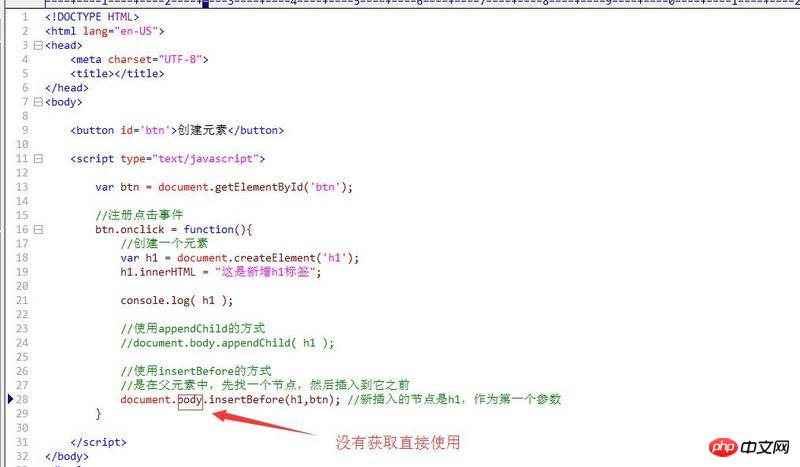
DOM API はこのように設計されています。
body 就是 h1の親要素。
だけどh1 是一个 Element,但是这个方法都是继承了 Node。
Node.insertBefore()
insertedElement 是被插入的节点,即 newElement
parentElementは新しく挿入されたノードの親ノードです
newElementは挿入されたノードです
referenceElement referenceElement 在插入 newElement
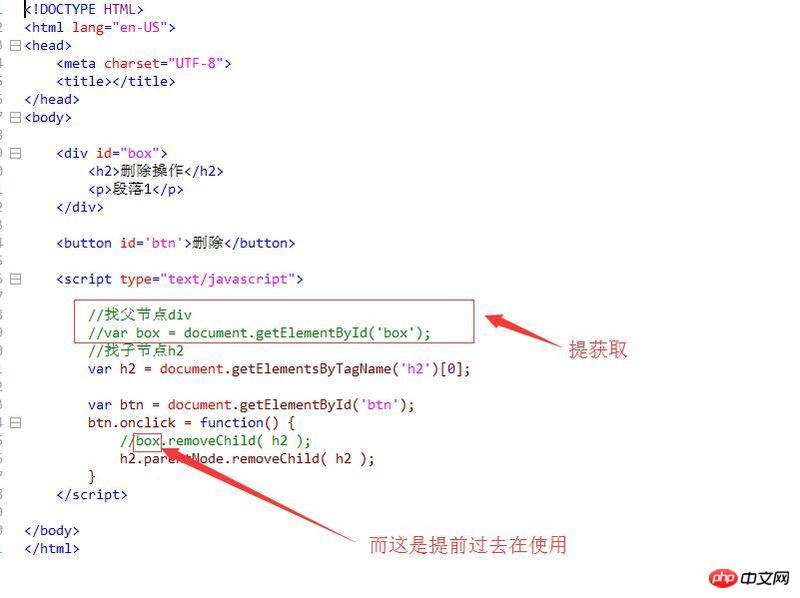
Node.removeChildをもう一度見てください
childは削除される子ノードです。
nodeは子の親ノードです。
oldChild 保存对删除的子节点的引用. oldChild === child.