三叔2017-06-14 10:55:37
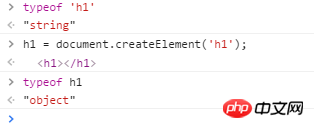
引用符を使用すると文字列になります
リーリー引用符で囲まれていないものは変数です:
リーリー
ドキュメントを参照: document.getElementById
element = document.getElementById(id);
要素はElementオブジェクトです。特定の ID を持つ要素が現在のドキュメントに存在しない場合は、null を返します。
id は、大文字と小文字が区別される string で、探している要素の一意の ID を表します。
h1 は h1 是一个 Element 对象,'h1'Element オブジェクト
'h1' は文字列です。 🎜