
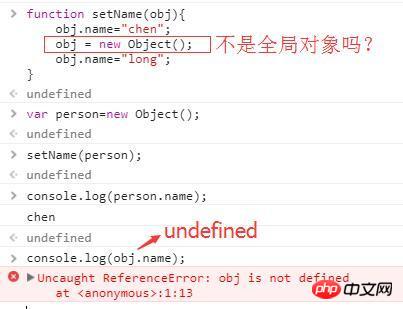
関数内で var を使用して定義されていないオブジェクトは、グローバル オブジェクトである必要があります。
リトルレッドブックの P71 ページには、obj が関数内で内部的に書き換えられると、オブジェクト参照がローカル オブジェクトです。わかりません~~
PHP中文网2017-06-14 10:55:31
このセクションでは、値によるパラメーターの受け渡しについて説明します。オブジェクトは値によって渡され、渡されるのはオブジェクトの位置へのポインターです。したがって、最初のステップでは、「chen」という「name」属性があると理解しやすいです。
obj は関数のパラメータであり、その実際の意味は関数内にあるためです。var了一个obj,后期,函数执行完,就会被销毁。可能你看了后面的执行环境和作用域好理解一点。然后,obj = new Object() の場合、obj の値は元の人物オブジェクトのポインタではありません。
もちろん、コードの 2 行目を「obj1」に置き換えると、前述したグローバル宣言の効果が得られます。 (質問には真剣に答えます)
欧阳克2017-06-14 10:55:31
このように定義した関数に記述したものは、単なる仮パラメータであり、実際のパラメータではなく、ましてやグローバルパラメータやローカルパラメータでもありません。 。 。 。 。 。 。 。 。 。 。 。 。 。
淡淡烟草味2017-06-14 10:55:31
ネチズンの参考回答を読んで、少し考えてみましたが、正しいかどうかはわかりませんが、かなり近いと思います。
ECMAScript のすべての関数のパラメータは値によって渡されます
そのため、person オブジェクトが実際のパラメータの形式で setName() に渡されると、person オブジェクトのポインタが setName() にコピーされます
元のポインタはperson オブジェクトは 1 番、コピーされたポインターは 2 番です
これら 2 つのポインターは同時に person オブジェクトを指します
したがって、関数内で obj.name="chen"; が実行されると、 name 属性が追加されます。 2 番のポインタに従って人物オブジェクトに移動します
しかし、When obj=new Object(); を実行すると、2 番目のポインタは元の人物オブジェクトではなく新しいオブジェクトを指すことになります
つまり、obj.name="long"; の場合は、が実行されると、person オブジェクトの name 属性は変更されません
console .log(person.name); は "chen" を返します
、obj は実際のパラメータではなく、グローバルまたはローカルの区別はありません。これは関数の実行後に破棄されます。つまり、ポインター 2 は存在しません。name 属性「long」へのポインターは存在しません。