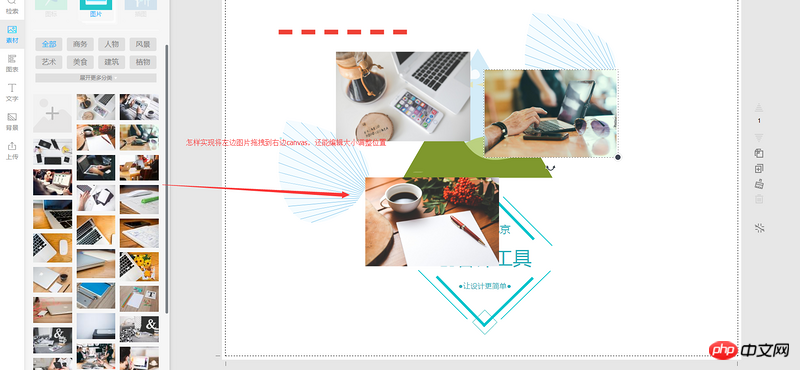
 誰かこの効果を手伝ってくれませんか?右側の画像をキャンバスにドラッグして編集できます。これはどのように実現されていますか?詳しく説明してもらえますか?至急
誰かこの効果を手伝ってくれませんか?右側の画像をキャンバスにドラッグして編集できます。これはどのように実現されていますか?詳しく説明してもらえますか?至急
大家讲道理2017-06-14 10:54:41
ドラッグしてドラッグ アンド ドロップ API を見てください。
写真の編集について、このサイトを見てみると、いわゆる「キャンバス」というのはキャンバスではなく、普通のPレイヤーのことだと分かりました。実際、これは私が自分で実装した単純な画像エディターとほぼ同じです。アイデアは次のとおりです:
天蓬老师2017-06-14 10:54:41
ドラッグアンドドロップの場合は、ターゲットオブジェクトとソースオブジェクトのイベント処理を備えたドラッグアンドドロップAPIを使用しますが、編集の意味がわかりません