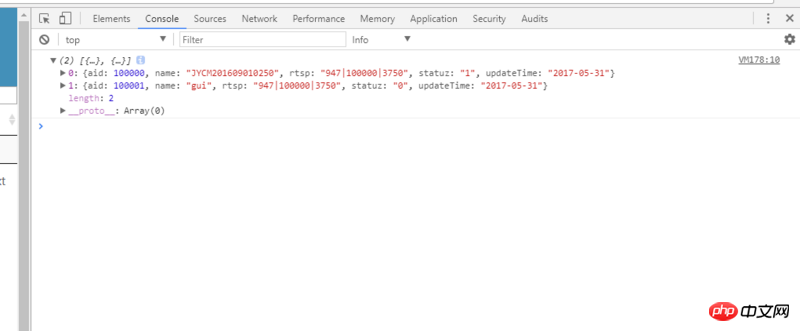
次のように、バックグラウンドで json データをリクエストしました`
リーリー以下は私のjsコードです
リーリーバックエンドコード
リーリーhtmlコード
リーリー
フロントエンドとバックエンドでエラーは報告されませんが、データは表示できません。構成が欠落しているためですか、それとも書き込みエラーが原因ですか? ありがとうございます
三叔2017-06-14 10:54:16
このプラグインを使用した後、取得が成功した後にデータを取得する場所である datasrc の説明を追加する必要もあります。
(訂正、datasrc の理由ではないかもしれませんが、追加されていないようです)
これは私が使用したコードです。インスピレーションが得られるかどうかを確認してください:
`
$.ajax({
})
`
迷茫2017-06-14 10:54:16
公式ウェブサイトでは、取得したjsonデータにこの要件があります
デフォルトでは、DataTables は Ajax ソースからデータを取得するとき、またはサーバー側の処理のためにプロパティ データ (または DataTables 1.9 以降との互換性のため aaData) を検索します
つまり、各データを含む配列はdata属性に配置する必要があるので、問題ないはずです
リーリー同じレベルのデータには、エントリの総数などの他のパラメータも含めることができます