
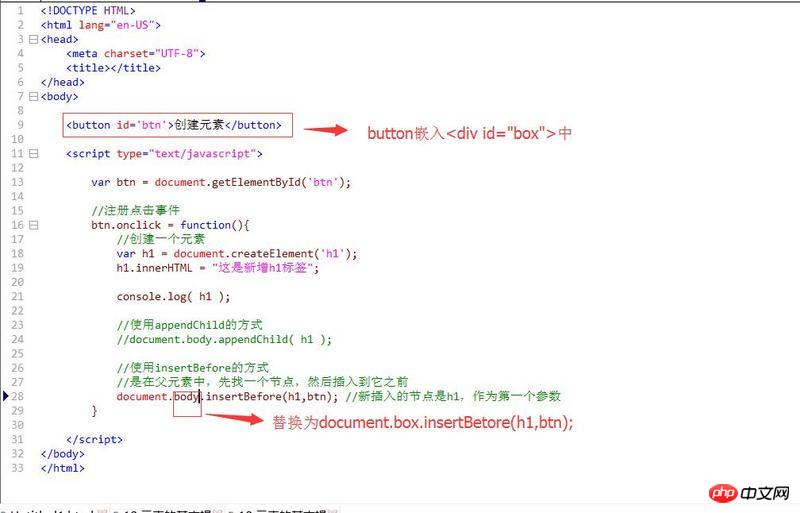
変更前のコード
リーリー修正コード
リーリー変更後は要素を追加できません。何が問題ですか。以前の追加には親要素として body があり、それを渡さずに直接使用されました。 pをネストして要素を事前に取得しました。しかし、まだ新しい要素を挿入できません
某草草2017-06-14 10:54:13
1. createElement はラベルを作成することしかできません。 var box = document.createElement('box'); を var box = document.createElement('p'); に置き換えます
2. このタグは Body にのみ存在し、document.box から直接取得することはできません。前にやった 書いてあるのは var box=document.createElement('box');
document.box document.document.createElement('box') と同等ではないでしょうか?
まずクラス名を追加して取得します