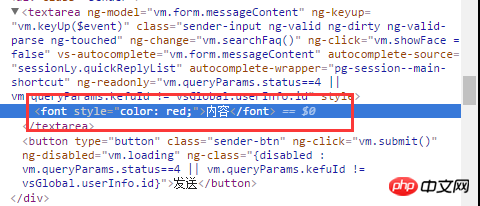
テキストエリアに内容を入力し、不正な単語が含まれている場合は、不正な単語が赤色(警告表示)になります。

コンテンツが表示できないのですが、何か良い解決方法はありますか?
代言2017-06-14 10:53:41
ここで用意されているツールは jQuery Validation Plugin で、入力ボックス全体が赤い点線に変わります。通常は黒い実線です。これは、色盲の人々の権利にもより懸念があるかもしれません
天蓬老师2017-06-14 10:53:41
textarea は純粋なテキスト編集コントロールです。内部のテキストを複数の異なる色でレンダリングすることはできません。また、他のタグを含めることもできません。
阿神2017-06-14 10:53:41
Textarea は純粋なテキスト編集コントロールであり、タグをネストすることはできません。必要に応じて、textarea に入力し、末尾に p を追加し、レベルを textarea の下に置き、p を取得することができます。 text 同期 ボックスの内容は通常の js を使用して検証されます。文字列に機密性の高い単語が含まれている場合は、部分文字列に色を追加します。